原标题:为什么要做数据可视化?
编辑导读:企业在运转中每天都会产生大量的数据,而这些数据要通过分析才能产生具体的作用。对于一些不懂数据的人来说,将数据转化成表格或者文本等形式有助于了解复杂数据背后的含义和价值,这就是数据可视化的作用。本文作者从三个方面,对数据可视进行分析,希望对你有帮助。
编辑导读:企业在运转中每天都会产生大量的数据,而这些数据要通过分析才能产生具体的作用。对于一些不懂数据的人来说,将数据转化成表格或者文本等形式有助于了解复杂数据背后的含义和价值,这就是数据可视化的作用。本文作者从三个方面,对数据可视进行分析,希望对你有帮助。

近期负责过数据可视化的产品,在整个产品设计过程中,有些思考,本文将通过案例,介绍数据可视化的应用价值和使用场景。
案例引入:
某国企旗下的一个子公司(下文将简称A),计划做一个车辆安全保护的增值服务型产品,当用户在4s店购车时,可以付费额外的金额,来获取车辆安全保护的相关服务,产品一期已上线;
恰逢2020年9月26日北京国际车展来临,A的集团高层领导到时会莅临展会。
此时,A决定借此机会,结合现在发展的拼接屏幕技术,在车展上,通过拼接出来的大屏幕,以数据可视化的形式向高层展示自研产品的潜力,为项目的后续发展争取资源。
问题引出:
事实上这次车展上的产品演示很大程度上决定了该产品未来发展的项目资源,如果演示阶段产品未能被高层认可,那么这条新开辟的产品线可能会夭折,因此,车展上的产品演示可谓被寄予厚望,那么在这样的背景下,A为何选择以数据可视化的形式进行产品介绍呢?
一、数据可视化是什么?
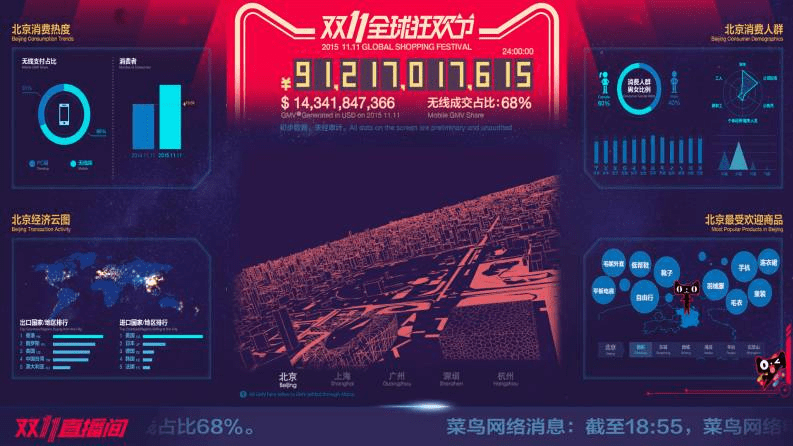
从较为常见的案例说起,2015年的双十一,阿里巴巴通过一块儿大屏幕,展示淘宝及天猫的交易情况,屏幕中各种各样的图表展示了双十一的相关数据,而你能通过这块儿大屏幕中的图表数据可以迅速的了解到当年双十一的交易情况。

这个直播现场的大屏幕,被称为数据可视化大屏,结合拼接屏幕的技术,组成一个较大的屏幕,以便平台进行更丰富的数据可视化展现。
而数据大屏,仅仅是数据可视化的一种表现形式,除此之外,数据可视化还有其他的表现形式,例如移动端的keep在跑步结束后生成的记录,便分别采用柱形图、散点图及折线图表达用户跑步的相关信息:
无论是以哪种形式,归根结底,数据可视化,是将相关的数据通过图形化手段完成展示,来进行清晰有效的信息传达或信息洞察。
中大型企业中,数据可视化的案例比比皆是,是什么支撑其得以被广泛的运用?
二、数据可视化的应用价值 1. 单位面积,可呈现更多的信息
文字信息的表达,受到文字大小属性的局限性,在单位面积中,可以展示的信息是非常有限的。
而可视化的信息表达不局限于文字作为信息的载体,比如当我们建立一个坐标系后,坐标系中的一个点、便可以代表一个元数据(单位最小的基础信息),而小黑点,则远远比字号为10的文字要小。
不同于文字信息的表达,可视化能够选择更小的载体去表达信息,所以在单位面积中,可视化的表达可以呈现更多的信息。
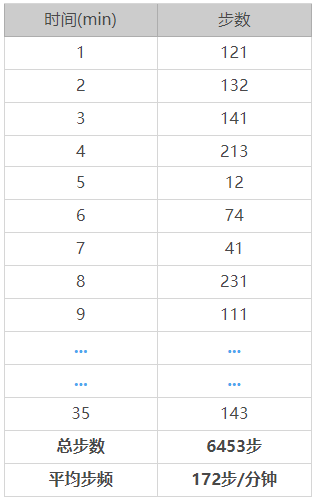
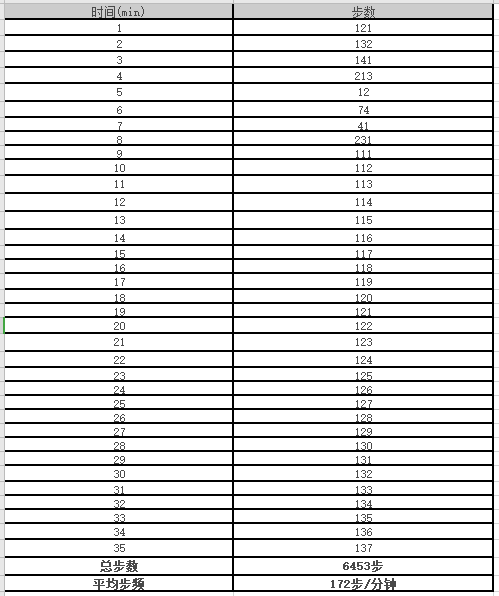
例如在用户跑步结束后,keep希望为用户展示详细的跑步频率信息,具体到每1min的步频。
文字信息的表达方式如下:

可视化表达方式如下:

2个方案都具体呈现了跑步过程中每1min中的步频,但从篇幅上来说,可视化表达的占用面积要远小于文字信息的表达。
不过,文字信息的表达就不能将文字挤一挤,保证所有的数据于可视化表达相同大小的面积中完成展示吗?
实际上,在步频这个案例中,确实可将文字信息通过压缩调整,在相同大小的面积把全部数据展示出来的。

但没有人会这么做,因为这样的阅读体验太糟糕了,图片放大了看都未必能看清楚,完全没有可读性,当用户连信息的阅读都不愿意,那么数据的展示就毫无意义。
说到底,可读性限制了文字信息表达的字号大小。
而可视化表达却不存在这个问题,通过建立坐标系,所有元数据转化成小黑点。

我们不需要将图片放大去详细查看这个元数据是什么,我们只需要感知黑点之间的颜色/位置差异即可发现信息的特征;
所以,数据可视化在相同的面积中,可以呈现更多的信息,且可读性更高。
2. 同样内容,可更快发现信息特征
1)数据的变化趋势更直观
文字信息的表达中,文字只能体现元数据的大小,但无法直观的表达出“数据随时间或有序维度变化的发展趋势”(趋势指事物发展的动向:包含上升或下降或不变)。”
所有的元数据在文字信息的表达中都只是零散的个体,可视化表达则不同,可以将元数据通过“线”的连接,形成一个整体。这个整体是具备方向性的,此时站在整体的角度上去观察其变化方向,我们能够更快的发现数据的变化趋势。
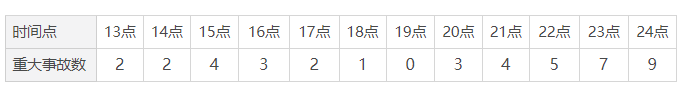
例如,我们期望通过数据发现,每天下午随时间的变化,发生重大事故的变化趋势:
文字信息表达方式如下:

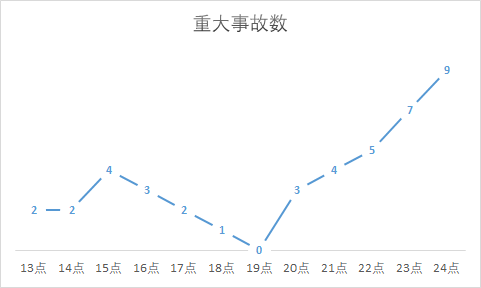
可视化表达方式如下:

在文字信息的表达中,我们第一眼只能看到每个时间点下的事故数量,所有的元数据都是离散的个体;而在可视化表达中,元数据则以 点 的形式存在,而点通过“线”进行串联,将数据集构成一条线,我们可以直接通过线的方向变化去察觉数据的变化趋势;
2)数据的大小差异更显著
在文字信息的表达过程中,随着数据集越来越大时,我们要发现数据之间的差异,大脑就必须完成数字的阅读,并逐一进行数字的对比,计算结束后,我们才能得知这些数据的大小关系。
可视化表达则无需如此,借助点的位置/颜色区别,即可感知到数据的差异,数据差异越大,点与点之间的颜色/间距就越大,这种情况下,原本需要通过计算数字大小完成的对比,变成了肉眼可见的点的颜色与间距对比,而这样的对比可以更迅速的得出结论;
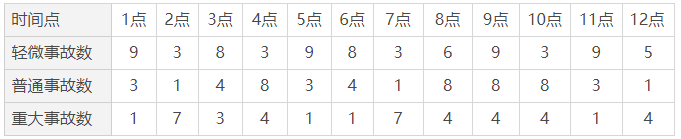
例如,我们期望通过数据发现每天上午,事故率最高的时间点;
文字信息的表达方式如下:

可视化表达方式如下:

对比2种表达方式:
在文字信息表达中,需要将1~12点的所有数据都进行累加计算并对比大小后我们才能得知,9点是整个上午事故率最高的时间点。
而在可视化表达中,柱形图作为元数据表示事故数,柱形的顶点与其他柱形顶点的位置差异明显,我们可以一眼就发现9点的柱形在整个图形中处于最高点,进而得出结论;
为什么视觉上的差异化感知,快于数字信息的逐步计算呢?
2013年《注意力、知觉和心理物理学》杂志发表的一项研究显示,大脑仅用13毫秒就可以处理视觉接受的图片信息。过程中,研究对象被要求从一系列(6或12张)图片中找出一张特定内容的图片,例如“野餐”或者“微笑的夫妇”。看图寻找的时间为13到80毫秒。研究带头人-大脑与认知科学教授Mary Potter表示,视觉作品用以概念寻找,是一种急速的信息处理方式。
而另一项研究发现:人脑处理图片信息,是同步进行的,而处理文字信息则是一步一步循序渐进的;例如一篇300字的小故事,看一遍需要10秒,而转化成图片后的图例只需要一眼即可记在脑海里。
这表明,在信息的类型中,人脑对图片信息的接收/处理效率,高于文字信息。
谁能想到,人脑对信息的对待并不是公平的呢?
所以,同样的内容,可视化表达比文字信息表达让人可以更快的发现信息的特征。
三、数据可视化的应用场景
回到最初的案例上,我们是否可以理解,公司A做出“在车展上以数据可视化的表达方式进行产品介绍”的决策了呢?
当然,“可视化”作为工具,我们了解其应用价值,最终的目的是为了更好的运用它,那我们在什么样的场景下可以选择数据可视化表达呢?
1. 展厅:表现产品潜力/价值
展厅属于外界的公共环境,这也导致它环境较嘈杂,展厅中可用于展示信息的面积也是有限的;
在这个环境下,四周皆是展品,人们的注意力往往更难集中,因此若想在展厅中通过数据去展现产品的价值,首先要保证的,是让用户可以更方便快速的观测到我们展示的信息,即将所有的数据整合到同一个平面下展示;
在用户可以一眼了解到信息的前提下,如何呈现出更丰富的信息去佐证产品的价值是关键的问题,要想客观的表达出产品的价值,多维度的数据表现是最有利的证明,但是随着数据维度的增加,数据源也会增加,数据体量同步增大;
那么在有限的面积中,要想合理有效的完成信息展示,并让用户更快的感知到信息的特征,这就需要借助数据可视化的优势。
同理,企业前台呈现的数据大屏,也存在同样的问题,需要通过可视化表达,在有限的面积中呈现更丰富的信息,才能让投资人或者客户过来时感受到企业有实力的一面。

2. 实时监控中心:日常监测,应急指挥
实时监控中心的初衷是通过观察平台的运营情况,让管理人员实时了解到现有业务的发展情况或异常问题,进而及时做出调整来抓住业务增量的机会或降低异常造成的损失。

例如拼多多漏洞门,2019年1月10日,拼多多出现重大Bug,该Bug超过2天未被发现,用户可领取100元无门槛券,优惠券可全场通用(特殊商品除外),有效期一年。
这类重大Bug必然会导致单日内订单优惠率激增,且订单量短时间内急剧增加,管理人员如果观察到了这类“非正常现象”,即可察觉到平台内部的异常,定位原因后及时进行问题的修复。然而黑灰产团伙利用“漏洞”盗取的相关优惠券,完成了几千万的套利,虽然最后报警立案进行了追回,将损失压低回了千万元内(据拼多多多方面统计),但这仍然是巨大的损失。
要想观察到诸如此类的“非正常现象”,这就需要通过维度,呈现相关数据,然而随着平台业务逐渐壮大,需要观测的数据维度也越来越多,信息的繁杂会导致管理人员越来越难清晰有效的去完成信息的观察。
在庞大多维的数据中,要想保障管理人员能够更快了解到业务当前的状况,关键的手段在于如何清晰的表达多维度的数据信息,以此缩短管理人员对信息特征的发现时间。
可视化表达,借由颜色、位置差异,元数据的面积大小,可以更显著的表达数据的大小差异。同时以“线”连接元数据来形成一个整体,能够直观的体现出数据的发展趋势。
这些更直观,更显著的表达,可以让管理人员更轻易的发现信息的特征。
四、终
数据可视化的应用并不局限于上述场景,理解数据可视化的核心价值是关键。
当然,无论以什么样的方式去展示数据,我们最终的目的都是为了让他人更快的理解我们传达的信息,或让自己更快的发现未知的信息特征。
我们怎样才能用好数据可视化去达成这个目的呢?下一篇文章将以案例,阐述我在数据可视化产品设计中的思维路径。
作者:橙言,前出行领域产品经理,现消费金融风控策略产品人;微信公众号:橙言
本文由 @橙言 原创发布于人人都是产品经理,未经许可,禁止转载