原标题:Widget:网络革命新思维
编辑导读:大部分苹果用户都已经更新至 iOS 14 正式版系统,系统中讨论度最高的要数Widget。在很多平台都能看见专业人士以及用户,在讨论桌面小组件以及各种关于小组件排版设计攻略。本文围绕“Widget”进行了八个维度的深入分析,希望对你有帮助。
编辑导读:大部分苹果用户都已经更新至 iOS 14 正式版系统,系统中讨论度最高的要数Widget。在很多平台都能看见专业人士以及用户,在讨论桌面小组件以及各种关于小组件排版设计攻略。本文围绕“Widget”进行了八个维度的深入分析,希望对你有帮助。

从 6 月的全球开发者大会至今,大部分苹果用户都更新至 iOS 14 正式版系统。Widget 成为新版本系统中讨论度最高的部分,知乎、小红书、公众号各个平台都能会看到关于桌面小组件的讨论以及各种关于小组件排版设计攻略。本文带你了解 Widget 的「前世今生」,除了很 Android 外,Widget 这次为什么会成为这次 iOS 14 更新的重中之重,各大应用抢先适配 iOS 14,抢占流量的新入口。

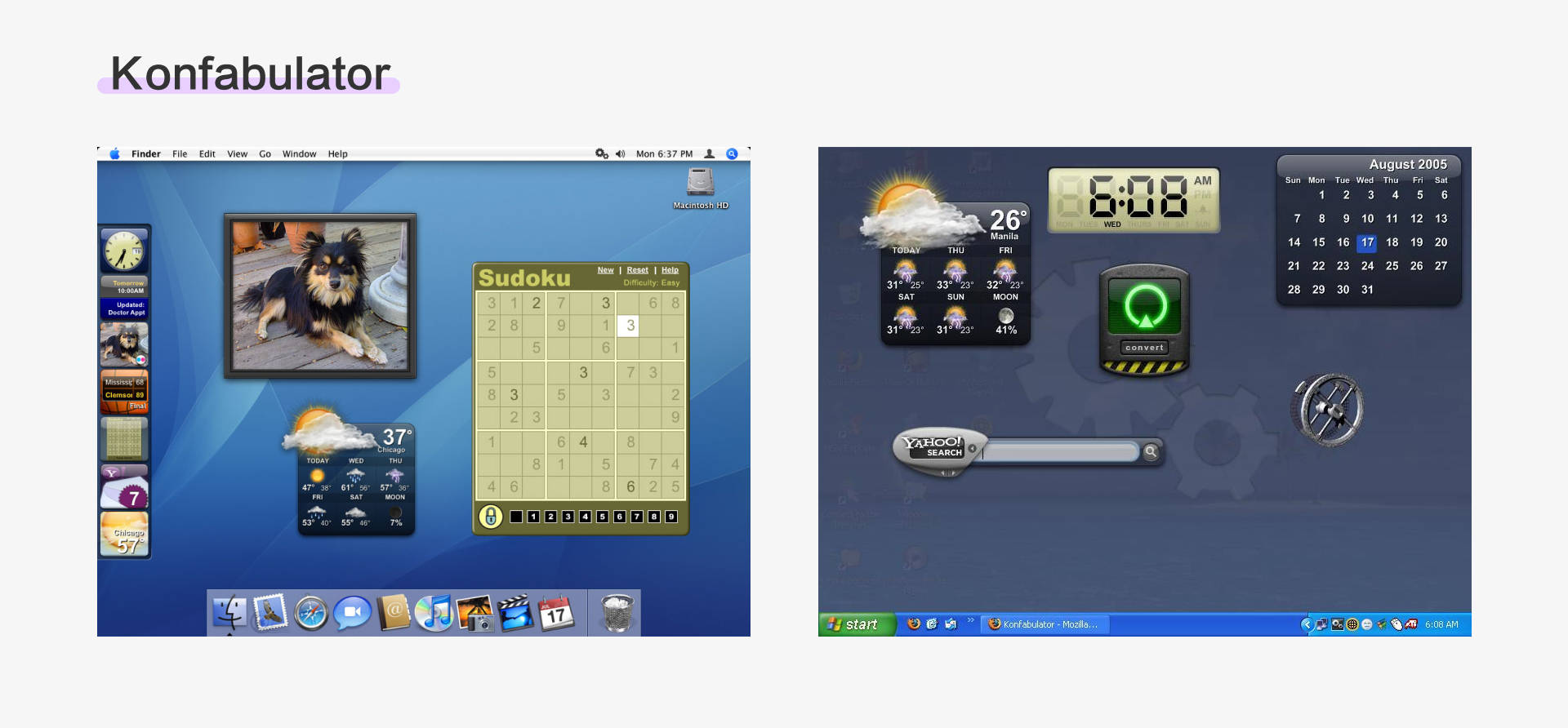
01 从Konfabulator到Widget
小部件最初来源于苹果电脑工程师Rose的一个插件工具—Konfabulator,用来更换桌面运行工具的皮肤和外观。2003年的Konfabulator是运行在苹果操作系统之上的,而其中的主运行文件叫做Widget。就像现在很多的新型产品一样,当年的Konfabulator一经发布,在美国引起众多人的关注,两位开发者也最终决定将这款工具命名为Widget。
一直到2004年11月Widget1.8版本正式对外发布,此时的Widget不再局限于某一平台,而是一款跨平台的产品。Windows和Mac用户可以根据自己的喜好开发或使用Widget工具,这只是这款工具的开始。

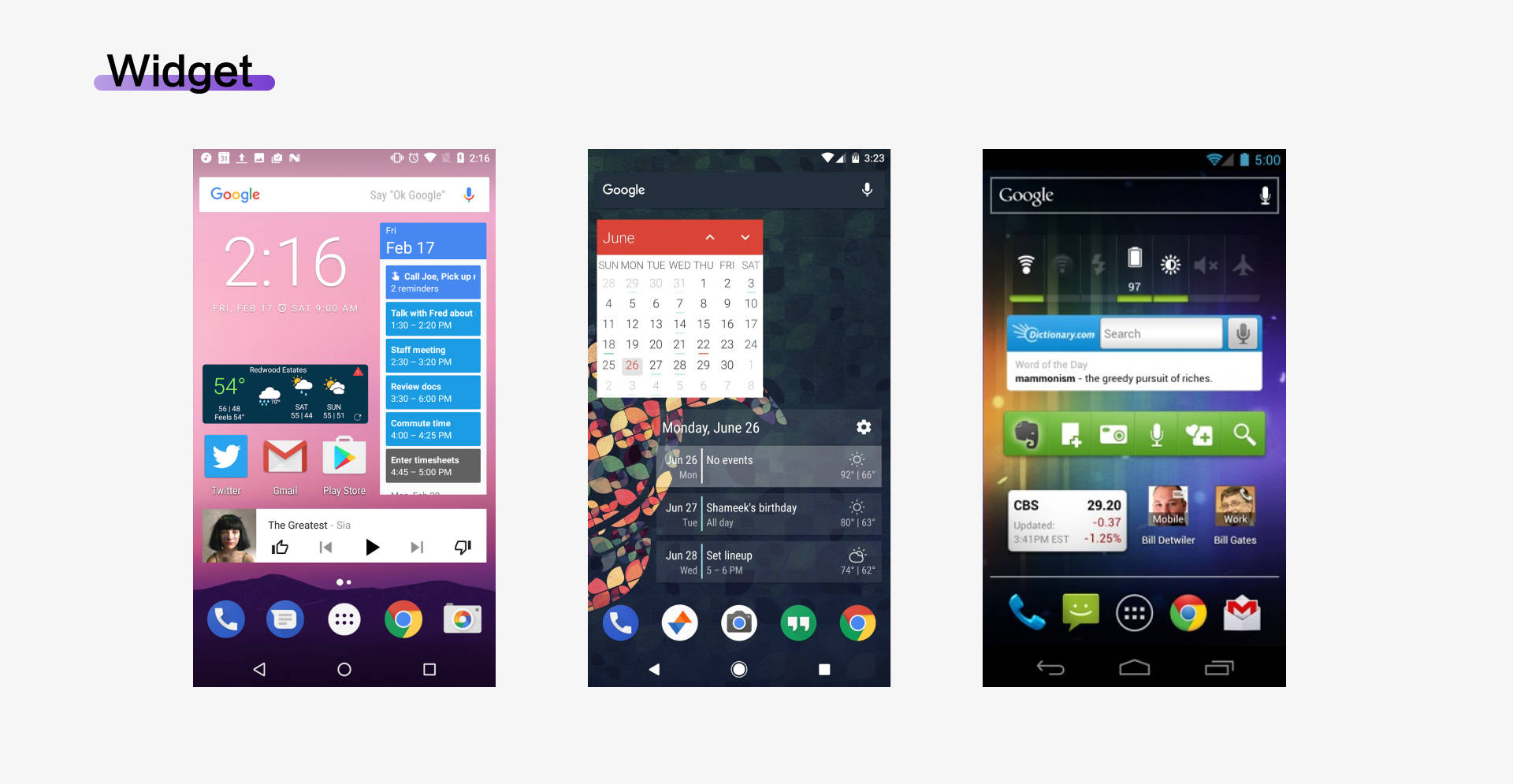
02 碎片的Android系统
时间来到2008,当时的苹果已经推出了iOS 2。而Google联合多家厂商开发了安卓系统,当时Android的最大特色就是开放,开发者可以根据自己的喜好随意的修改底层文件,我们当时印象中多变的Android桌面使用的就是Widget程序。我们熟知的小米最早出圈的正式基于Android的MIUI。正是由于各家的随意设计导致后来的Android设计语言碎片化严重、交互感受相互割裂。一直持续到Google将物理设计体验带入屏幕的设计语言Material Design,利用具象化的设计语言规范各家的开发,遵守统一的设计语言和交互感受,由于篇幅限制就不详细展开去说。
Widget的定位其实相当于应用程序的扩展程序,使用的关键点在于用户可以在不打开应用、无需加载等待的情况下,在屏幕上快速获取信息甚至进行简单的操作。
Widget按应用可分为三种:Desktop Widget、WEB Widget以及Mobile Widget,目前讨论最多的iOS14更新的Widget其实是运行在移动设备上的Desktop Widget,又称为Mobile Widget。

注:Widget在刚进入中国的时候,没有通用的译名,由当时的中搜命名为“微件”。直到这次iOS 14才使用“小组件“的命名。
03 什么是Widget
苹果多次强调Widget不是进入应用的另一种快捷方式,Widget是一种的信息展现方式,用来快速提供展示某些用户关心的应用程序数据。

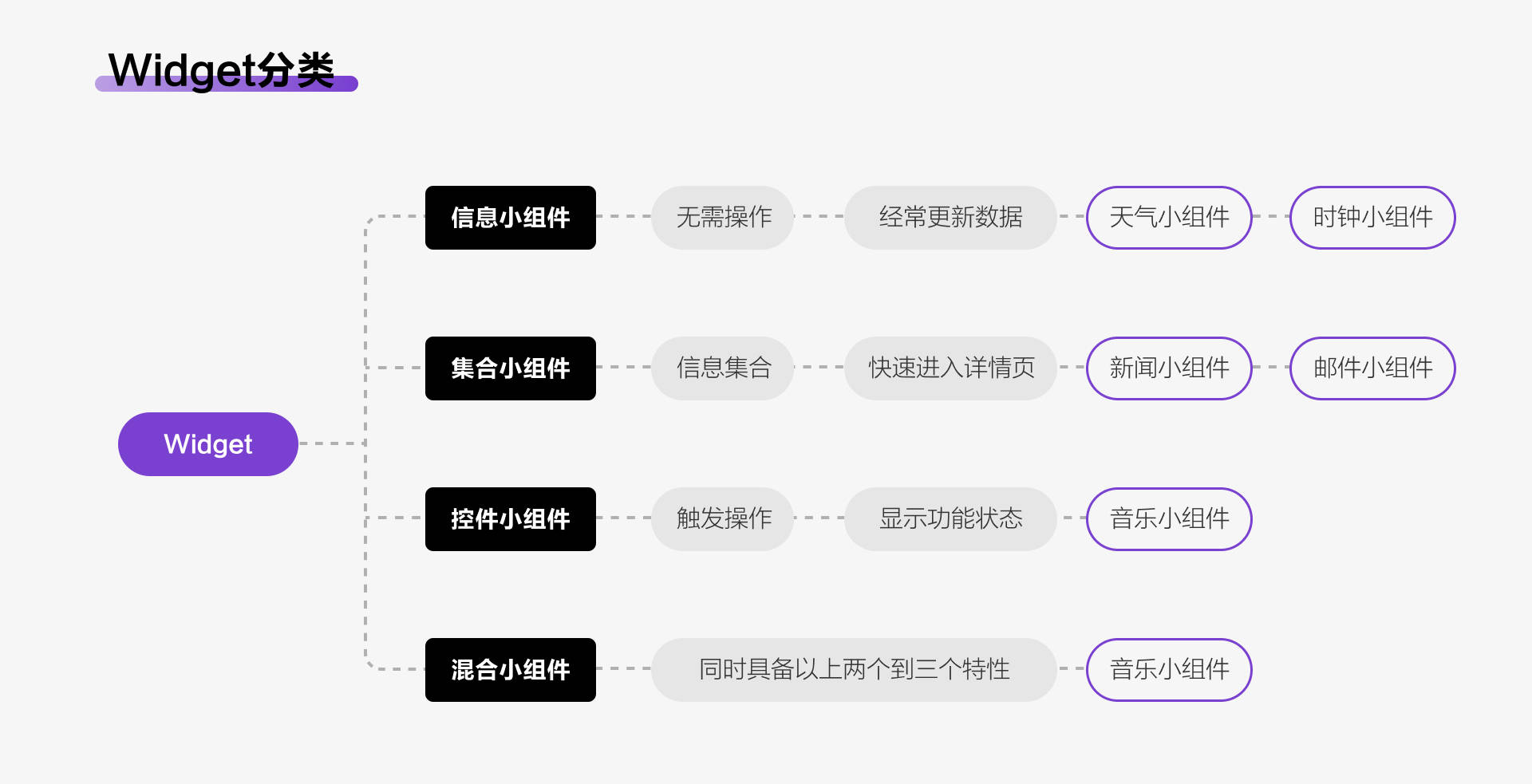
1. Widget按类型的划分
Widget按照用户使用场景的不同,可以分为:信息小组件、集合小组件、控件小组件及混合小组件。而iOS 一直将主屏幕的控制放置于控制中心中进行交互,因此小组件类型的主要是信息小组件及集合小组件。
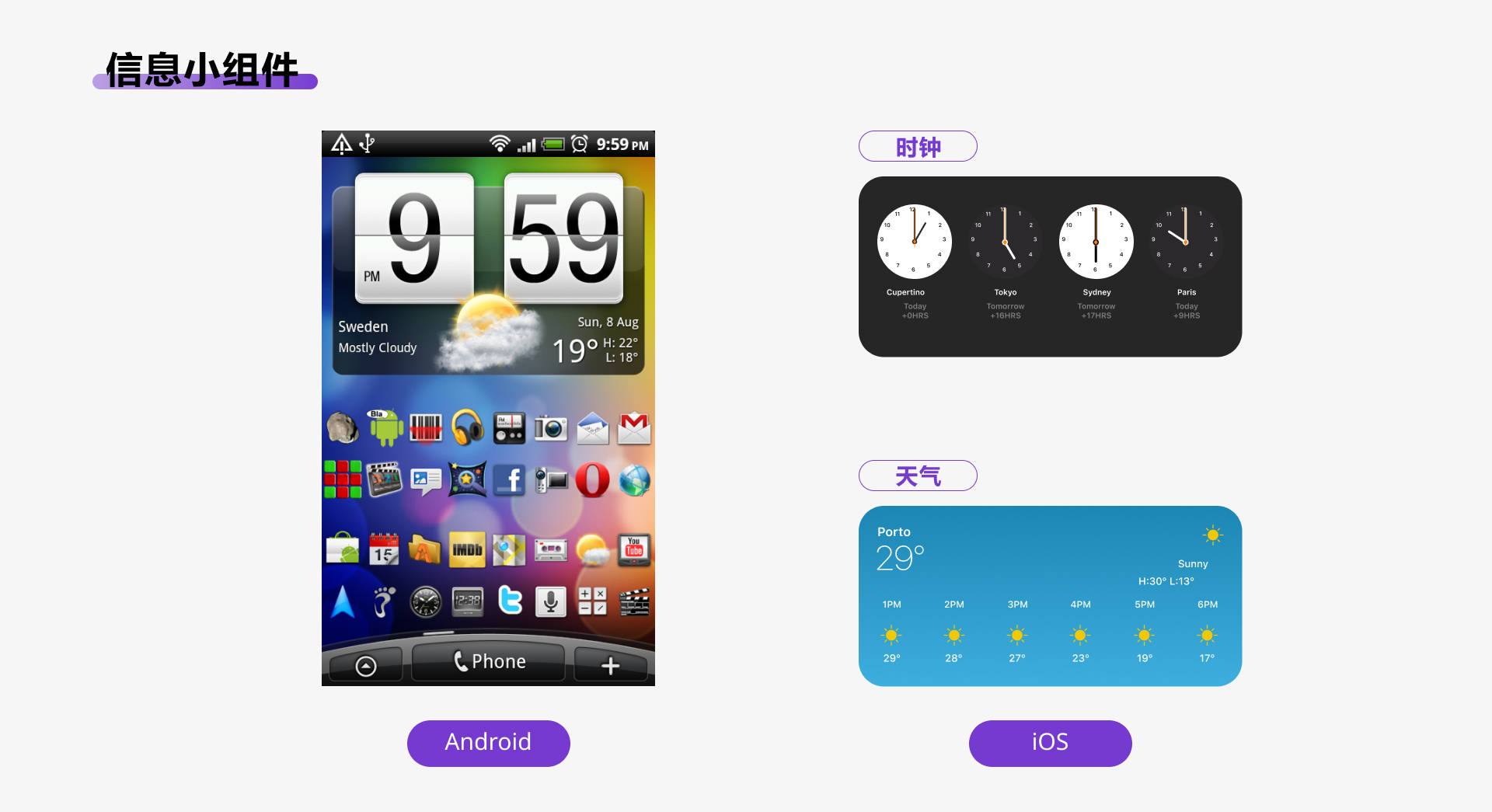
1)信息小组件
在人们的日常生活中有一类应用,无需进行操作,但应用需要经常性的更新信息。比如:天气、时钟等等。信息小部件将应用的关键性信息展示在小部件上,同时跟踪相关信息的变化。根据小部件的大小选择性的展示信息的密度。

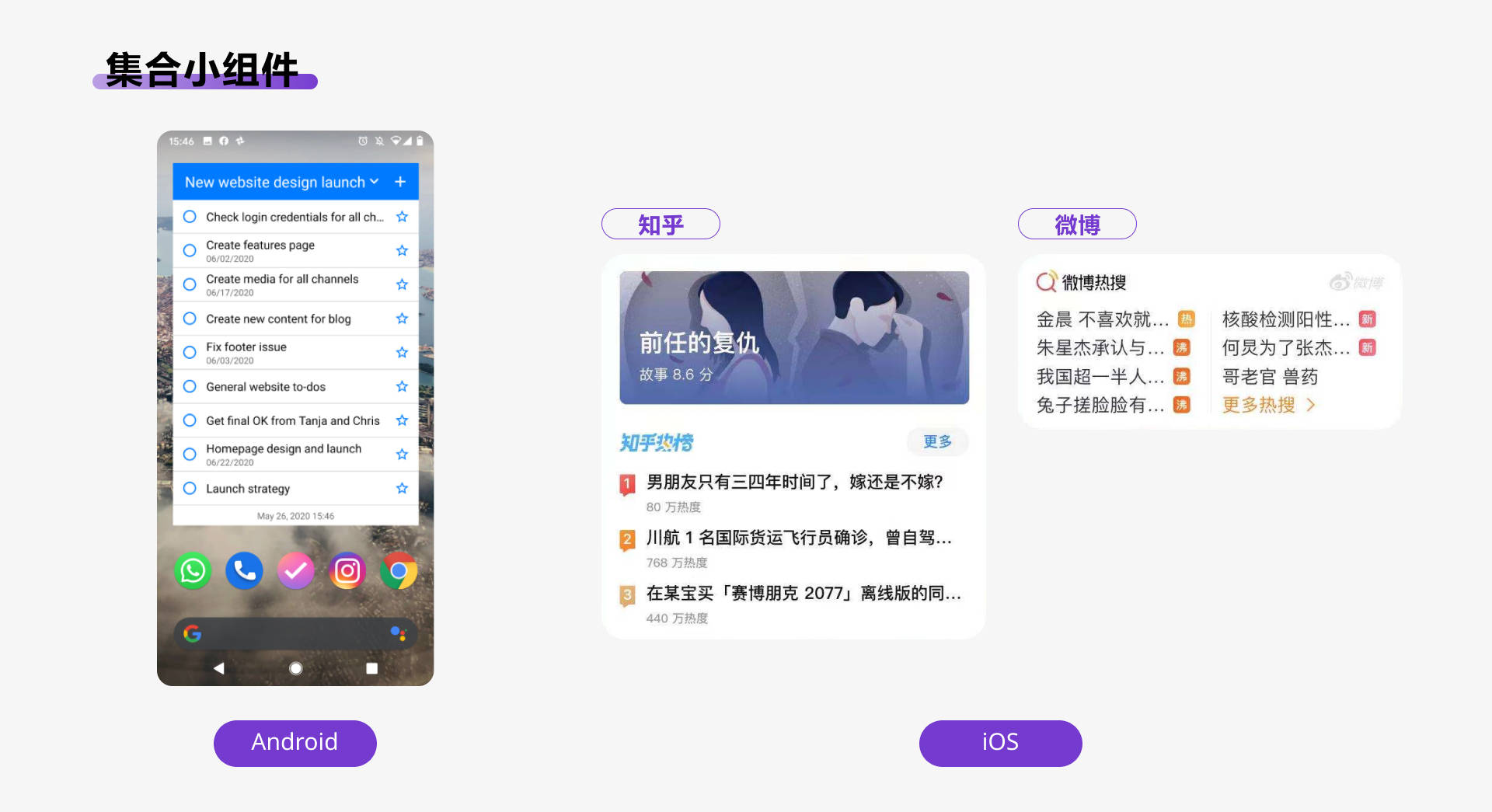
2)集合小组件
将同一类型的众多元素展示在小部件内,常见的比如:新闻报道、系列图片或电子邮件等等。这类小部件有两个特点:1.信息集合;2.点击集合元素中的某一个元素可快速进入详情页进行浏览。集合小部件可进行垂直滚动,但在iPhone端由于交互限制,并不能进行此项操作。例如:微博、知乎。

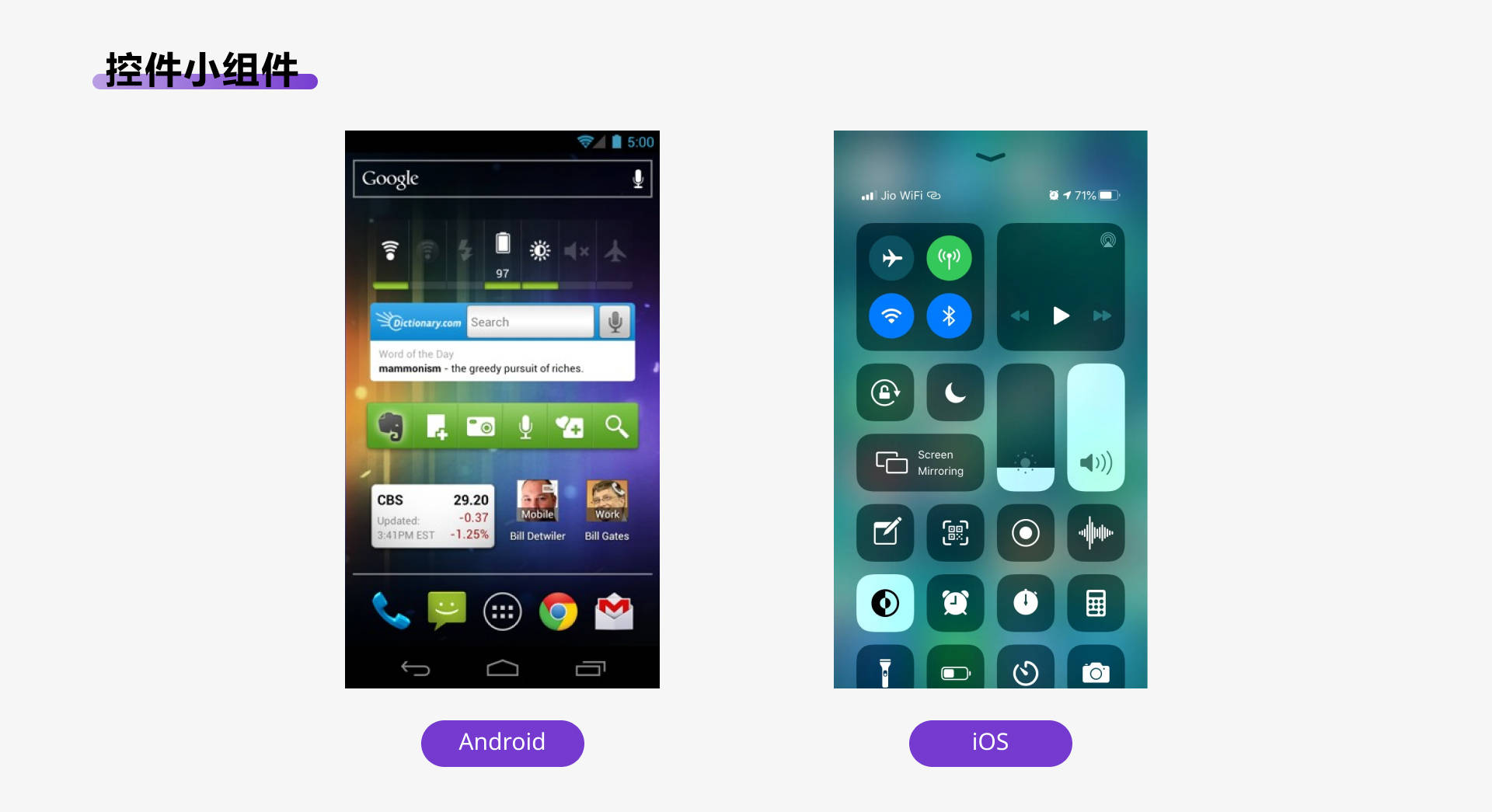
3)控件小组件
控件小组件子除了显示常用的功能状态外,用户可直接在主屏幕进行简单的触发操作,不需要打开相关应用,类似相关应用的外部遥控器。例如:音乐类小部件,用户可以在当前小部件上进行简单的暂停、切换曲目等操作。而iOS系统传统的“控制中心”包括大部分的手机操作部分,因此iOS 14的小组件还是以展示信息为主。

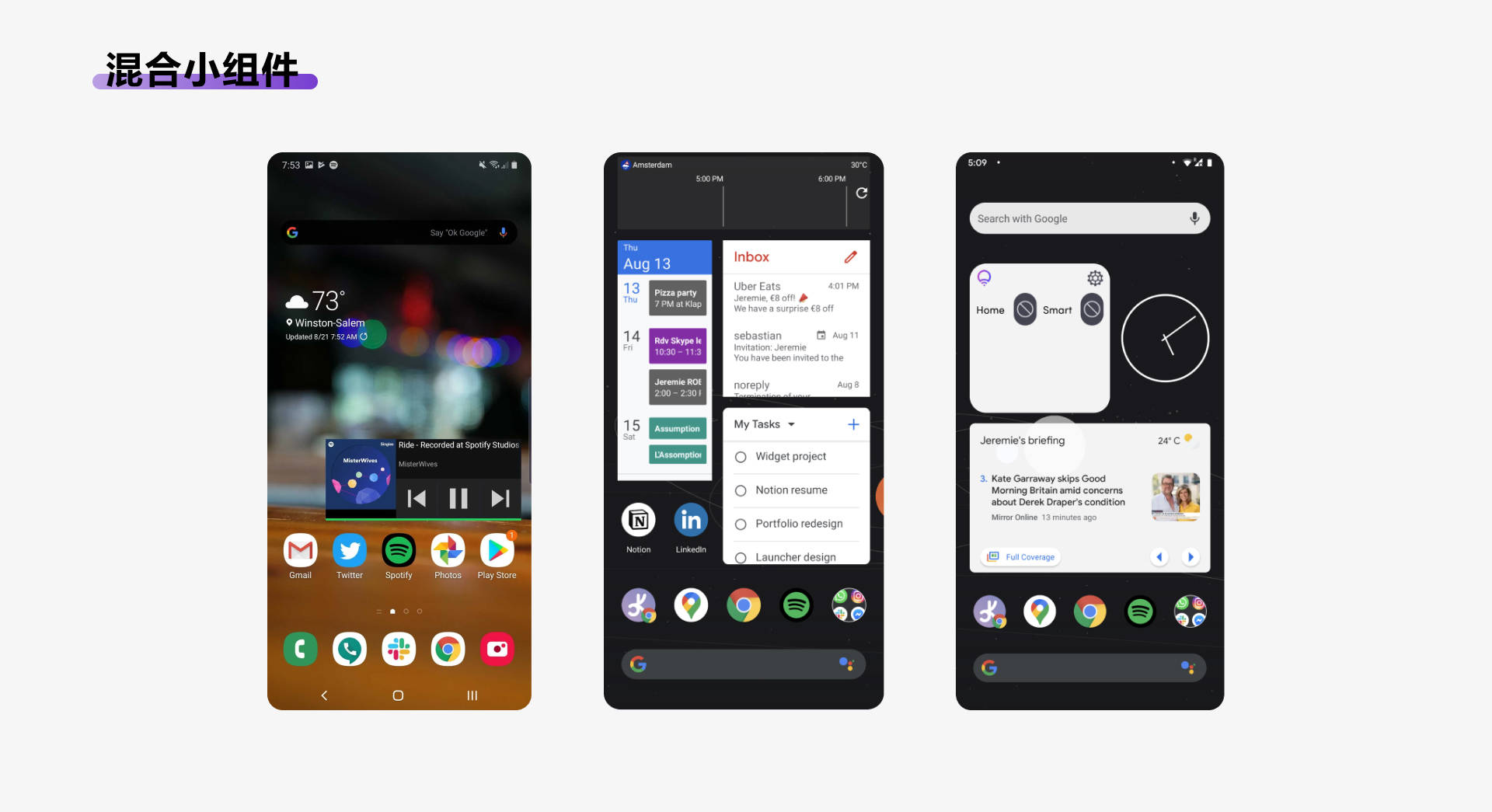
4)混合小组件
实际上更多的小部件是同时具备以上两个到三个特性的混合小部件。比如:音乐类小部件,不仅可以进行简单的交互,同时也展示了当前播放音乐的基本数据。

04 iOS 14 Widget的限制
苹果作为全球化的顶级手机制作商,一直追求通用的设计语言。设计规范包括:完整性、一致性、直接操作、反馈、隐喻,用户控制等几个设计原则。苹果有别于其他手机系统的封闭式系统,作为一个习惯于为用户做决定的父系公司,虽然这次Widget的跟新被看做是苹果对于之前控制的减少,但在iOS 14关于Widget的官方设计指南中,也有明确的关于Widget尺寸的限制、卡片式的圆角半径的限制、展示内容形式限制、设计交互的限制。
1. 视觉规则限制
iOS桌面小组件的内容虽然可以通过开发定制,但在手机桌面仍然保留规范的视觉规则。
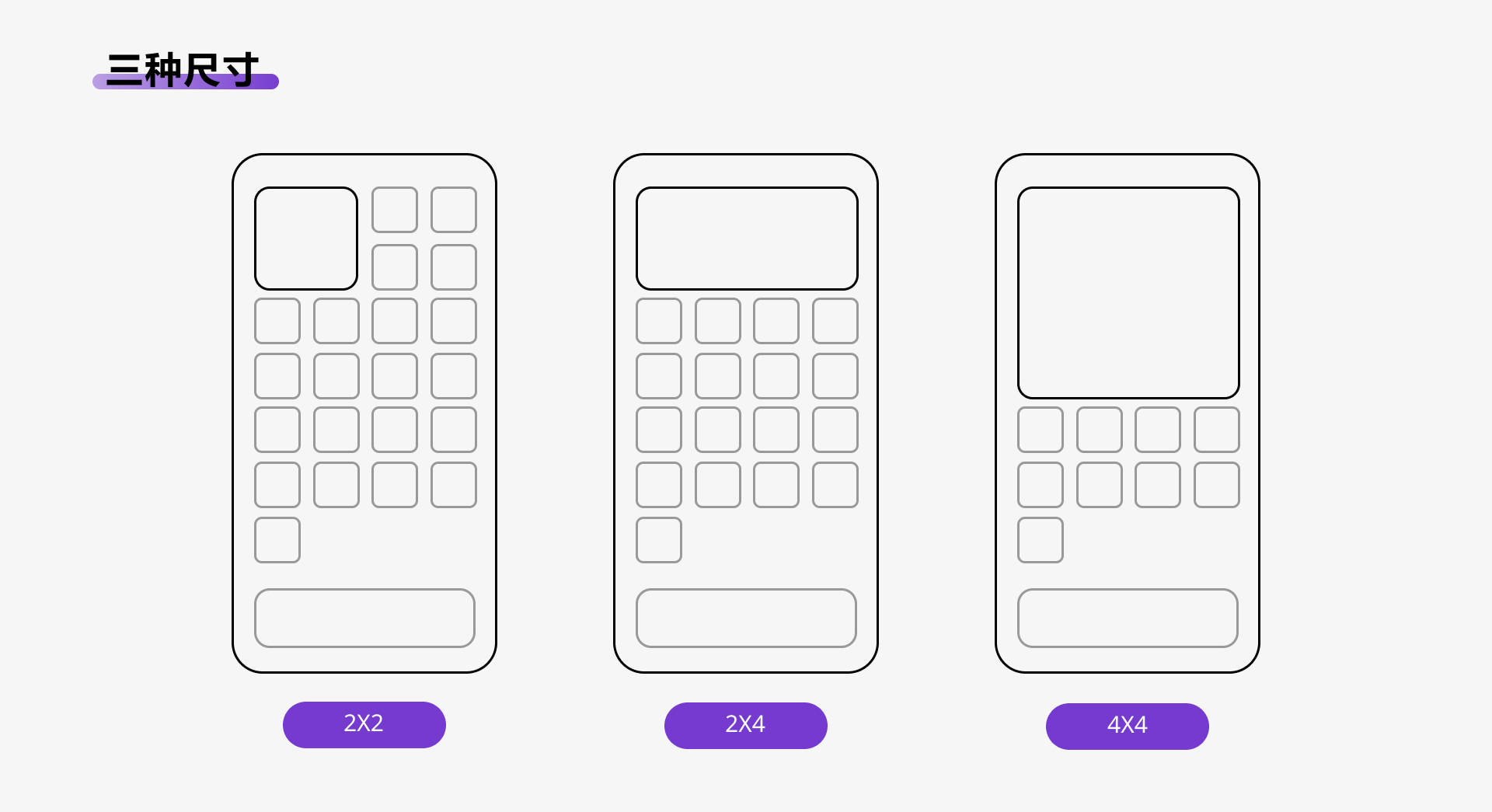
1)三种尺寸
Android小部件之前虽然也有限制minHeight和minWidth的大小属性,但却可以通过左右上下拉伸大小,调整小部件信息展示内容的多少,因此大小其实是不受控制的。
在iOS 14这次更新的小部件,同一应用限制只提供3种尺寸2×2、2×4、4×4。

小组件的核心功能是让用户无需进入app便可获得信息,即少量但即时、有用且高度相关的信息。因此针对不同作用的应用需要先进行展示信息的梳理整合,明确小部件的核心目标。
- 2×2小尺寸的小部件类似动态图标,仅显示当前当地的天气,并可以打开应用。
- 2×4中等尺寸以及4×4大尺寸的小部件,则可以在2×2的基础上额外展示更丰富的信息,并且可以与用户进行交互。
同时为了确保所有小部件的圆角看起来都是一样的,要求所有小部件采用SwiftUI容器应用正确的角半径。
2)位置吸附
Android手机桌面的widget可以随意的放置在任何位置。而iOS的小部件和之前的所有图标一样,仍然要紧贴其他应用吸附在屏幕的顶端,不能居住只能靠边放置。
3)智能堆栈
当在同一区域希望有多个小组件进行展示时,可以使用智能堆栈功能。根据不同的使用场景,通过上下滑动进行切换。Siri会根据时间的变化,显示不同的小组件内容。
2. 以内容为核心的配置方式
苹果从iOS7开始借鉴了微软以及谷歌的设计语言,减少视觉装饰、抛弃了拟物化的设计风格,尽量以内容为核心,在这次的iOS小部件也对内容展示进行了限制。
- 聚焦内容目标点。小部件的关键点在让用户易于浏览,所以需要前期进行设计目标的梳理,仅展示少量的信息,专注于程序的某一部分内容。
- 显示内容与大小的关联性。创建不同尺寸的小部件时,不应该只是简单的扩大小部件的大小,而应该是在大尺寸时考虑展示更多内容,更详细的可视化效果,围绕基本信息的基础上修改表现形式,进行优化和调整。
- 提供真正有用的信息。小部件的意义在可以在主屏幕立即为用户提供有意思的内容,而不是像桌面图标一样成为另一种快捷打开方式。
- 保持展示内容的更新。小组件的展示数据需要不断的更新,否则无法吸引用户的注意。
- 寻找应用的特殊性。例如日历小组件,可以针对特定的时间和事件进行独特的视觉处理。
- 合理的设置选项。长按小组件会出现“编辑小组件”的选项,可以对组件的展示内容做分层或重要程度展示。例如:天气、时间切换城市的定位。网易云音乐“定制我的云音乐小组件”切换“每日音乐推荐、我喜欢的音乐、私人FM、歌单推荐、私人雷达”的顺序。
- 避免在小组件中加入过多的交互元素。避免过多的目标,以至于用户无法点击所需的目标。根据内容小尺寸,设置一个点击元素便可,中大尺寸的小组件,可设置多个点击元素。如中等尺寸的微博,可以通过点击任意一条热点,查看热点内容。
- 仅支持点击,不具备垂直滑动。在Android的集合类小部件除了基础的点击交互外,支持部件内信息的垂直滑动,但在iOS系统中的小部件不具备垂直滑动的操作方式,应该是苹果考虑到小部件在左划的homescreen,可以无限堆叠小部件,容易引起交互操作的冲突。唯一的交互方式就是点击打开应用。
可以看到iOS 14的widget没有其他交互方式,只能通过点击唤醒应用或某条资讯的详情页。苹果在保证一贯简单明了的用户体验外,不建议应用商设计过于复杂的样式来呈现内容,尽可能的减少用户电池、网络方面的消耗。
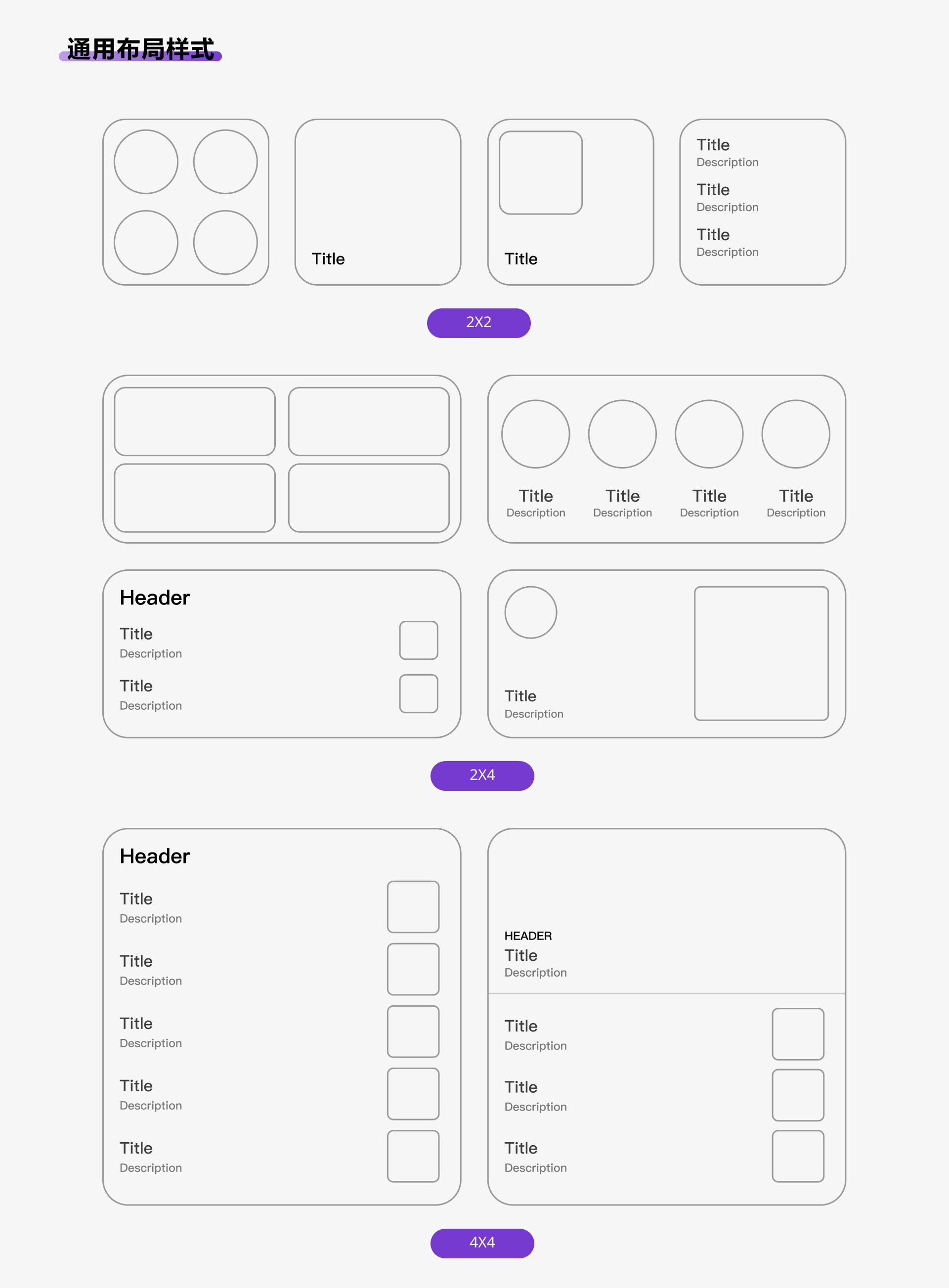
4. 通用的布局形式
weight设计系统内容常见布局形式,可以作为设计小组件时的参考。

05 Widget新的流量入口
由于苹果本身自带的话题属性,在2020年6月22日第一次线上开发者大会—WWDC20发布的widget,到iOS14正式版上线期间,国内外热度一直高居不下,首先各家应用厂商、个人设计开发师都推出自己对widget适配的产品;小红书、知乎、微博等公众流量平台的个大私欲流量博主基于产品的适配推出各种风格主屏幕的应用攻略,widget迅速成为巨大的流量入口。
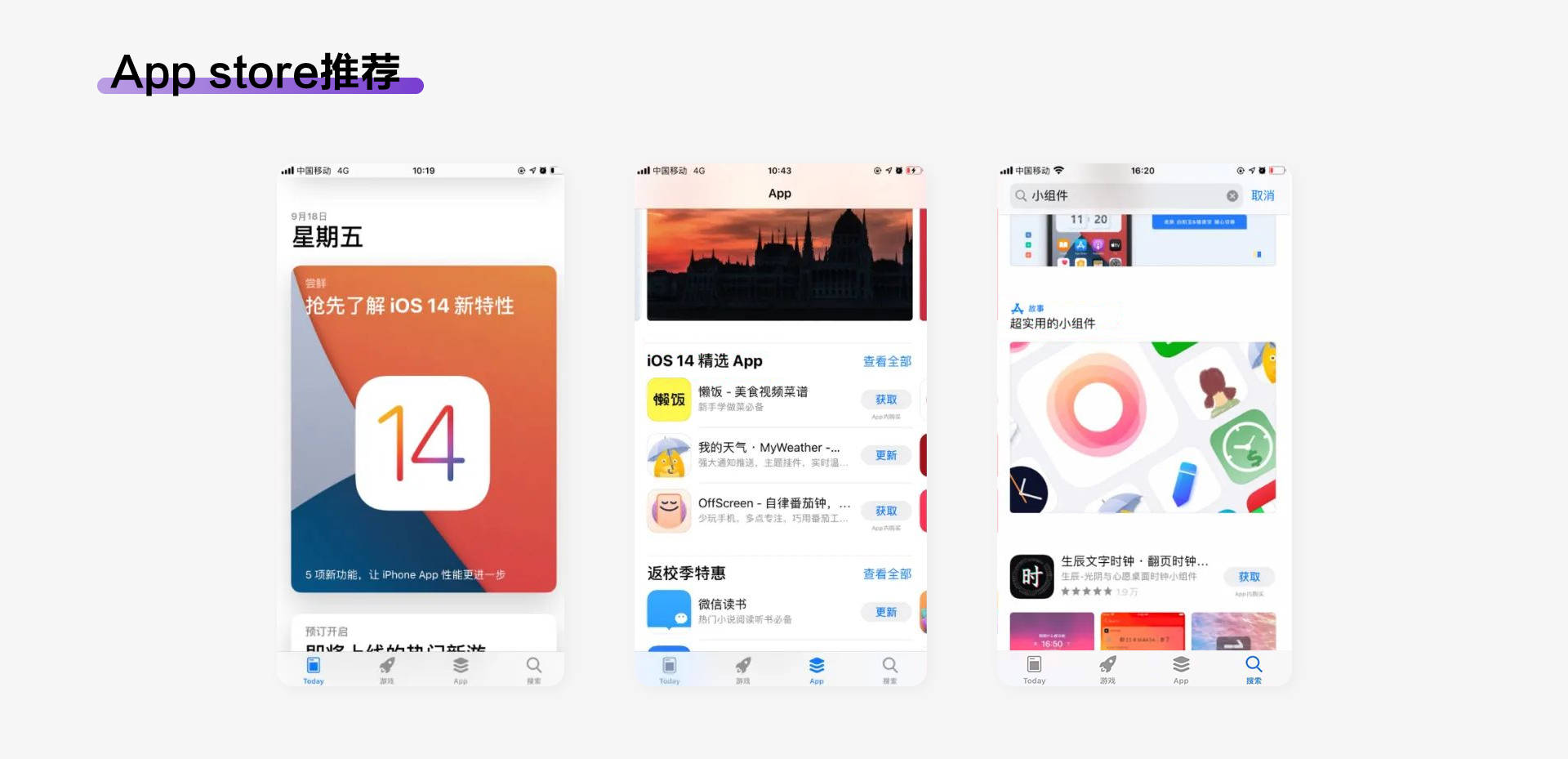
1. 苹果自己系统对widget的推荐
从6月分的开发者大会到正式版上线,苹果在自家的应用App store的Today专题、iOS 14精选App对widget进行了针对性的推荐,当搜索“小组件”等关键词时还会出现“超实用的小组件”专题推荐。

基于苹果用户的巨大市场,App能够获得苹果的推荐意味着大量有效曝光以及话题热度,此时很大一部分应用,根据产品特点,抢先适配小组件功能,获得苹果推荐,抢占一波流量。
2. iOS带火的APP
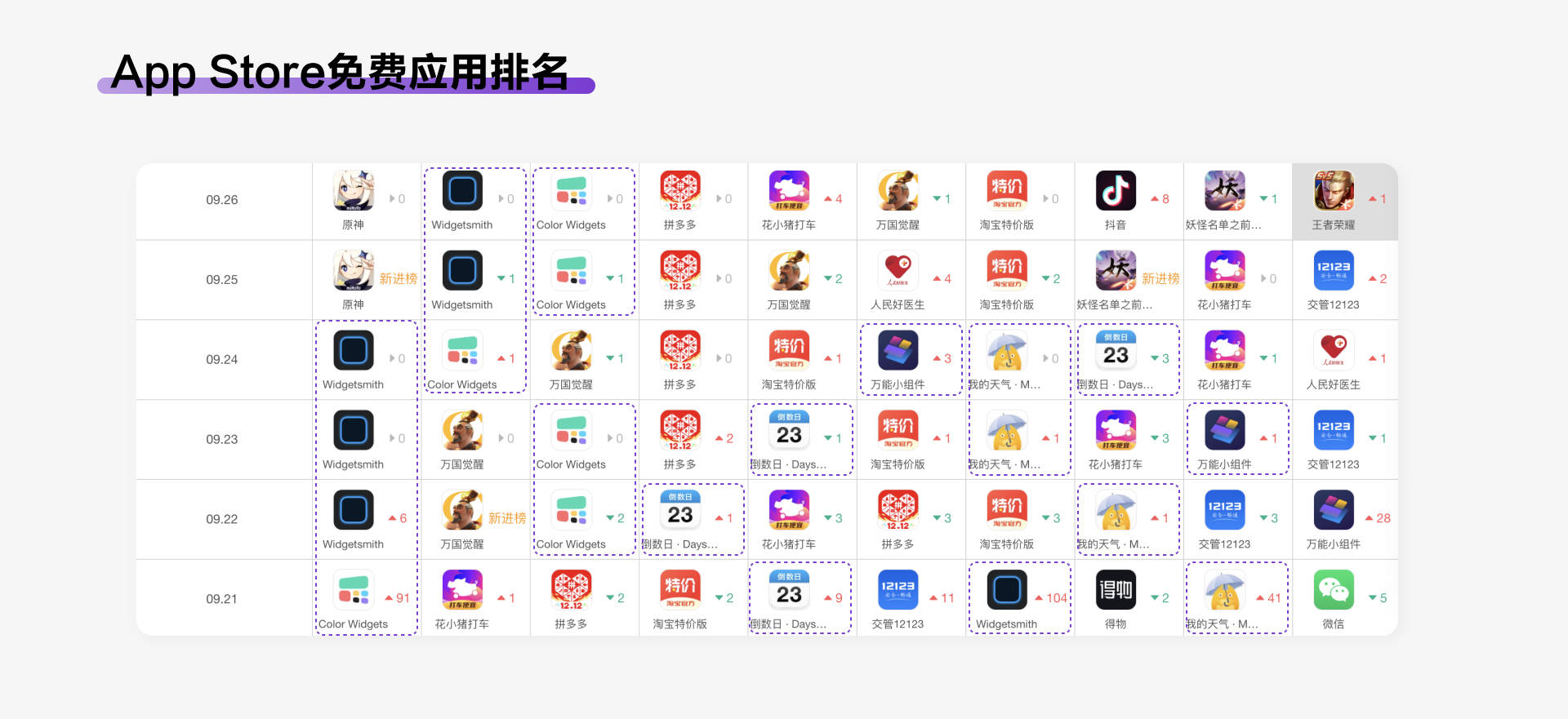
从9月份开始,color Widgets、倒数日、Widgetsmith、我的天气等多款以时钟、计时、日历、天气功能的小组件应用多次轮番登上App Store应用免费榜第一。(数据来自七麦数据)

并且直到现在依然维持相对稳定排名的高度,及高下载量。

这些数据一方面不仅因为用户在知乎、小红书、抖音对于如于如何使用小组件的功能、如何更定制化的设计布局自己桌面的讨论,还在于各大社交平台应势对于小组件话题的推送,使苹果的小组件获的了更多的关注度,与用户关注度。
3. 设计师制作小部件图标日进斗金
而有些设计师看到这其中的巨大流量赚的盆满钵满。9月20日设计师@Traf在自己的社交媒体账号发布了自己设计的iOS 14主屏幕,立刻获得大量用户的喜欢。Traf转手将自己的这套图标以28美元的价格出售,开始就获得了3626人的支持),六天就赚了10 万美元,有人要去画图标了吗?

06 阿里、京东小部件布局
苹果对widget的特性定义为:简单明了(Glanceable)、恰当展示(Relevant)、个性化定制(Personalized)。阿里和京东于9月中旬基于对iOS新特性widget的理解与限制,分别对自家产品手淘和京东进行了适配设计。
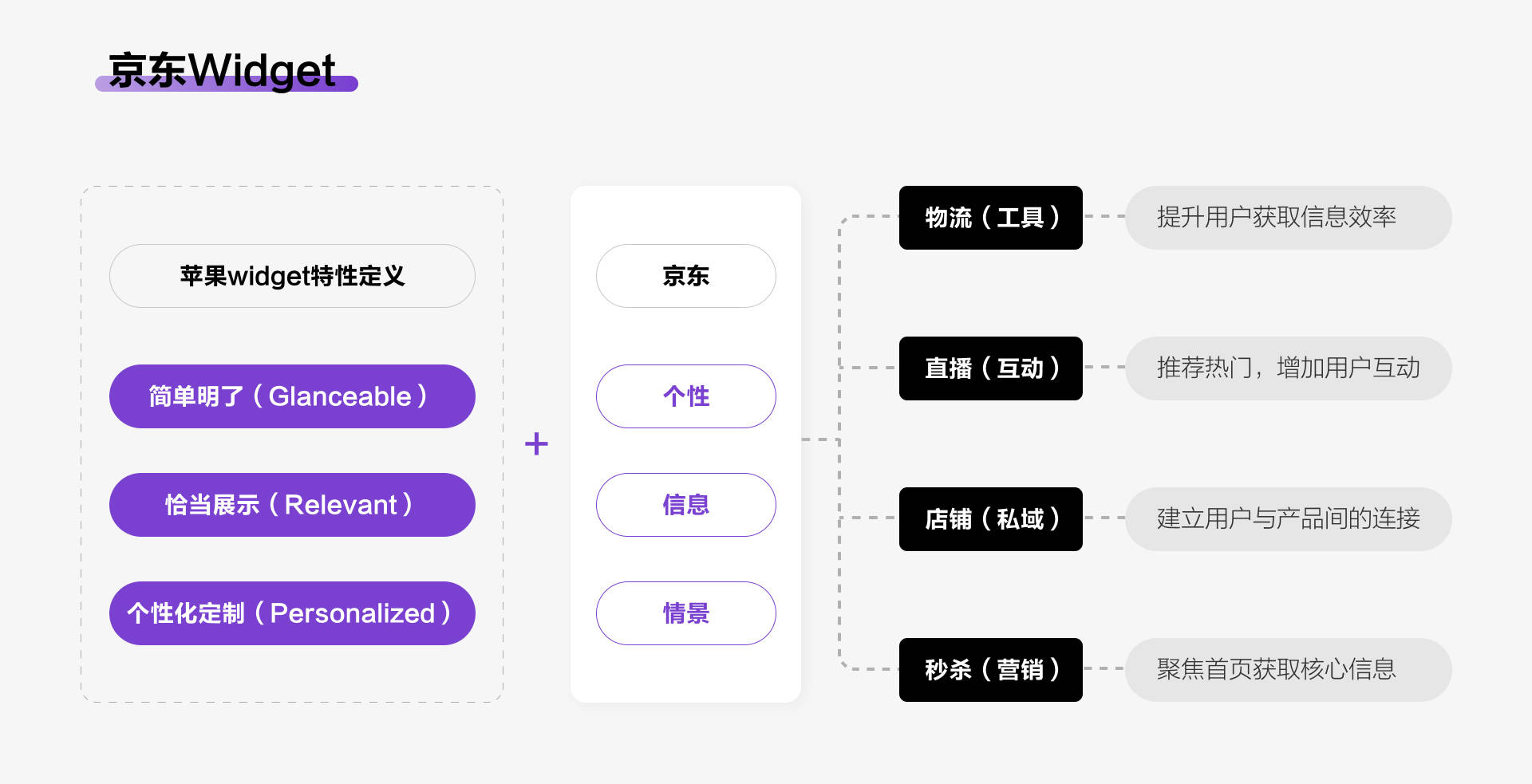
1. 京东widget立足于业务指标与用户场景

京东根据iOS 14 widget提炼出的关键词:简洁、高效、内容化。整合自己出自己品牌的设计三大原则:个性、信息、情景。在设计原则的基础上,结合京东的业务指标和用户场景,制定出了京东widget的四个方向:物流(工具)、直播(互动)、店铺(私域)、秒杀(营销)。
- 物流——提升获取信息的效率。及时查看物流通知,跟踪物流进度,提升用户获取信息的效率
- 店铺——建立用户与产品间的连接。利用widget的展示功能,在桌面推出店铺的新品,方便用户随时随地关注不同店铺的新品。
- 秒杀——聚焦首页获取核心信息。为用户实时提供秒杀商品,红包,配合京东的签到形式,承载京东营销矩阵的业务背景。
- 直播——用户互动。推荐热门、感兴趣的直播,预告明星直播,增加用户与用户、用户与主播间的互动。

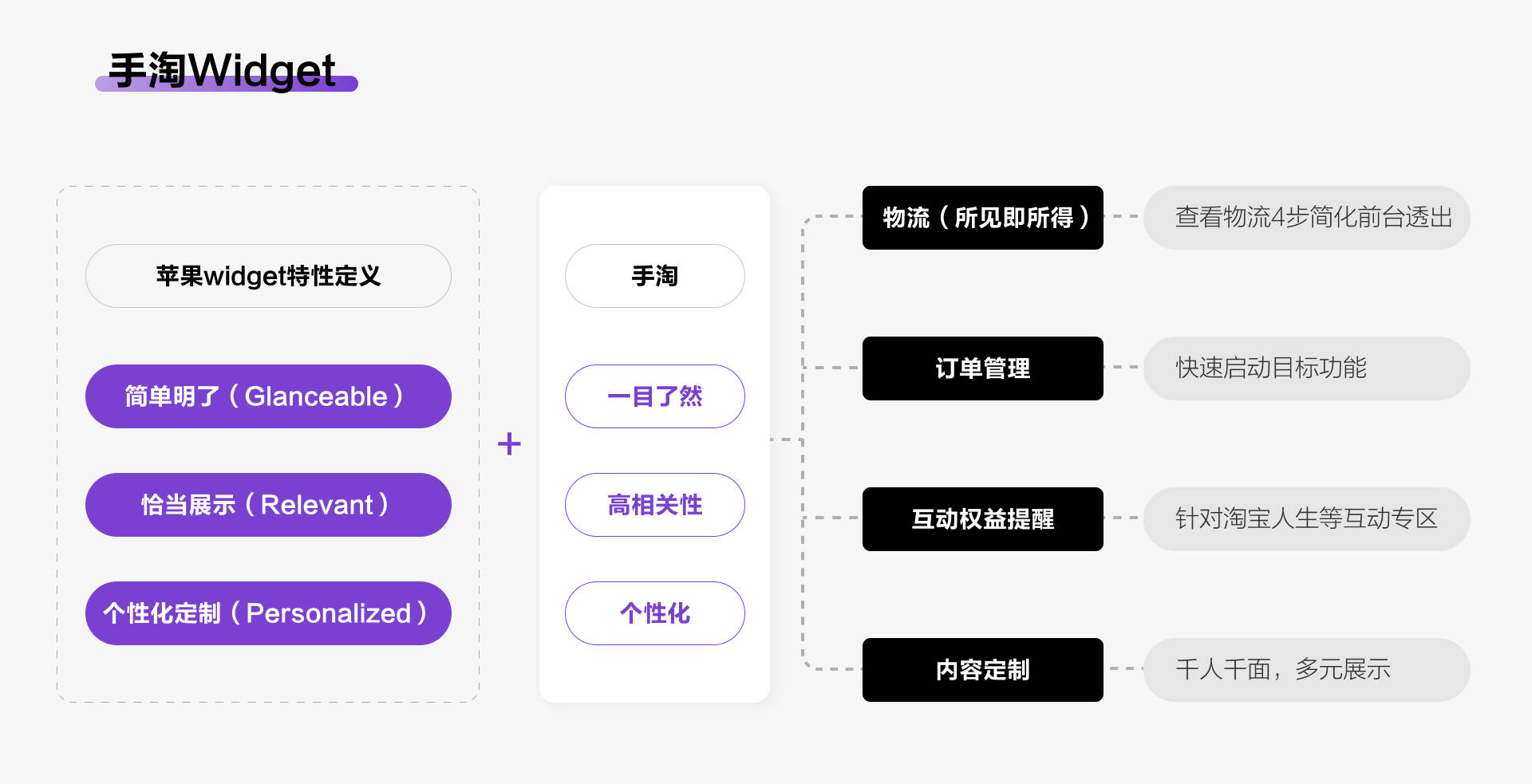
手淘根据数据得出:用户虽然平均每天进入屏幕的次数超过90次,但停留的总时长不过几分钟。结合一闪而过的快速切换应用的主屏幕里,设计交互复杂的应用界面并不能契合用户的需求。得出设计要素:一目了然、高相关性、个性化。
- 所见即所得的物流——将查看物流信息之前需要“打开手淘、点击我的、进入订单、查看物流”4步操作,简化至前台widget透出,用户轻松掌握包裹的一举一动。
- 强大的订单管理——基于手淘人群60%的目标在订单模式,快速启动功能。以及对一些必要widget做了深色模式的颜色适配。
- 便捷的互动权益提醒——针对淘宝人生、淘金币、芭芭农场等互动专区,可在widget组件上时效了解自己互动权益的完成状态。
- 千人千面内容定制——基于商品、社区、直播、店铺等手淘的广泛产品,通过多元的方法将前台的展示权利交给用户。例如:关注的店铺,关注的直播内容,爱豆的时装秀。
京东立足于自身的业务指标和用户场景制定京东widget的四个方向,手淘根据数据导向一目了然的用户需求。但由于京东与手淘都是购物应用,结合widget信息展示的特点,最终的聚焦点都是在于信息的获取效率及提醒。使用户在不打开应用的前提下,满足不同的场景需求。但淘宝常年的游戏营销,淘宝人生、淘金币、芭芭农场的互动场景使他的业务场景化比京东更游戏化,在视觉方面也更丰富。
- 京东APP iOS14适配解锁
- 来了来了,iOS14 和淘宝新功能一起来了!!
下面推荐几款我自己觉得非常不错的小组件。
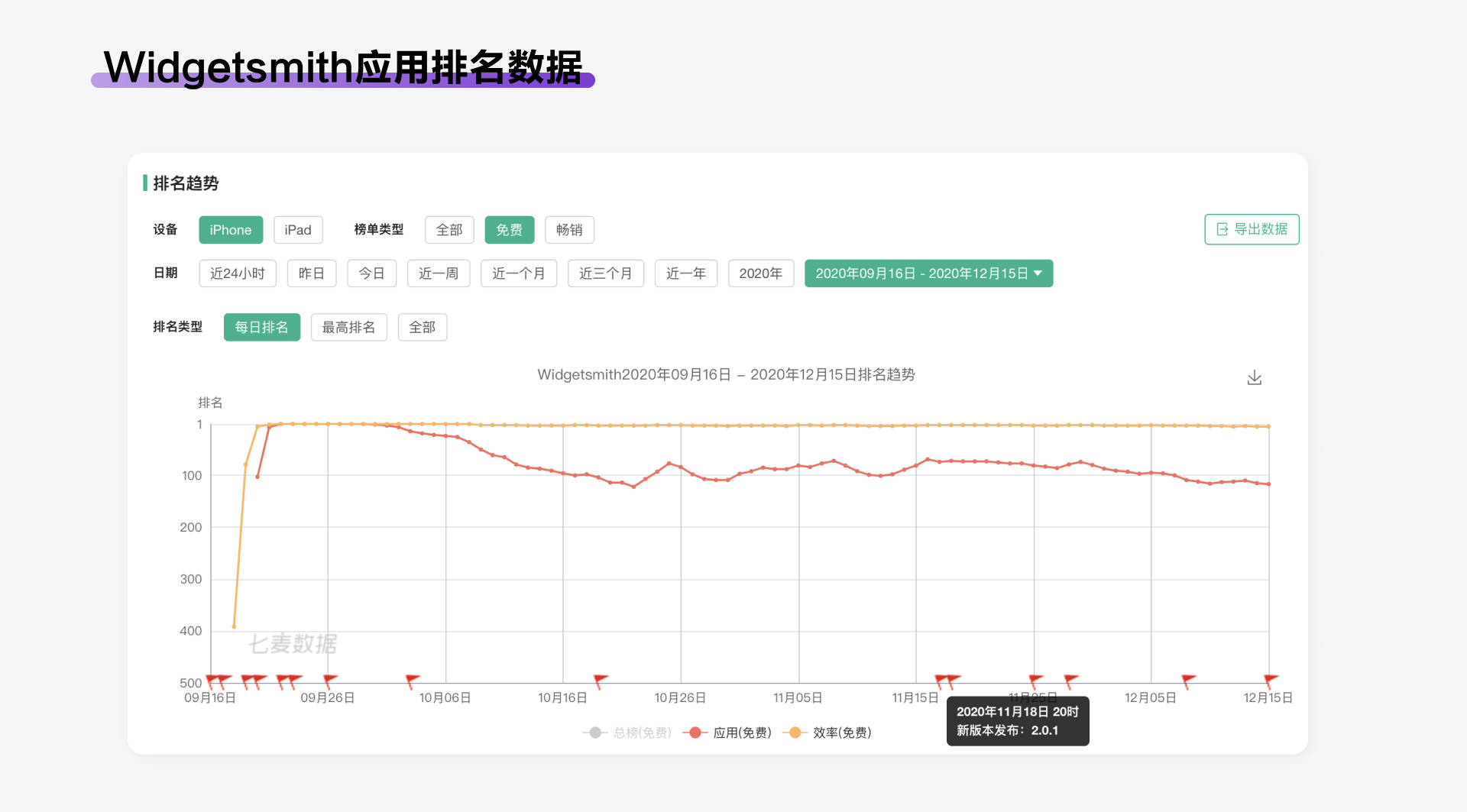
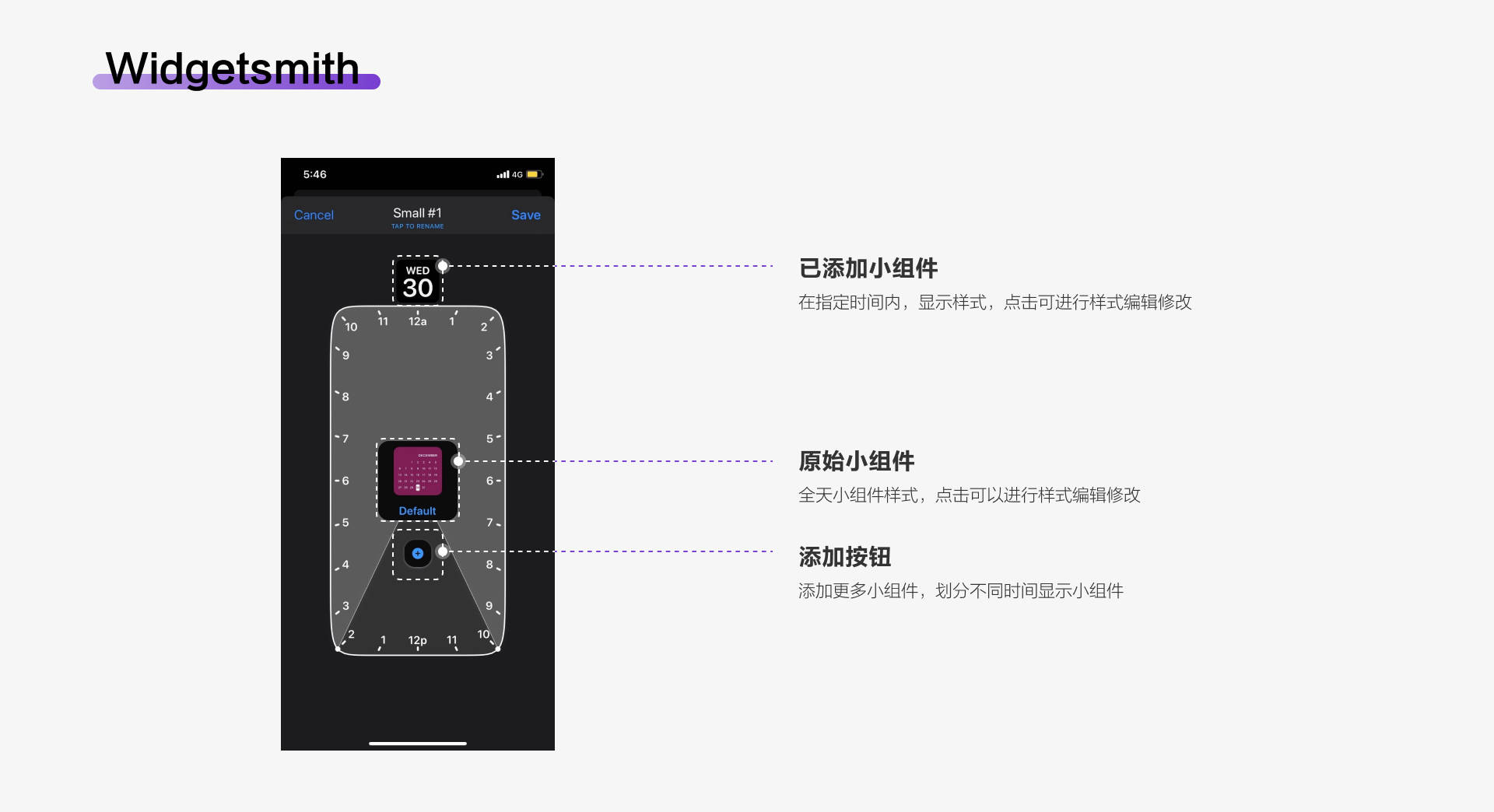
1. Widgetsmith
开发者David Smith发布的一款用户可以自己创建定制天气、日期、天文等widget的应用。该应用采用了直观的图形界面话,精确调整每个widget包括字体、颜色、背景色等的显示信息和样式。支持大、中、小三个尺寸,与iOS 14的Widget 大小是完整匹配。

与其他小组件不同的是,Widgetsmith可以根据时间自动变换小组件,在编辑小组件时选择“Add a Timed Widget”,然后在表盘上划分时间,并添加对应的小组件。放置在桌面的小组件就会随着时间变化成相对的画面。

2. 我的天气
这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择。

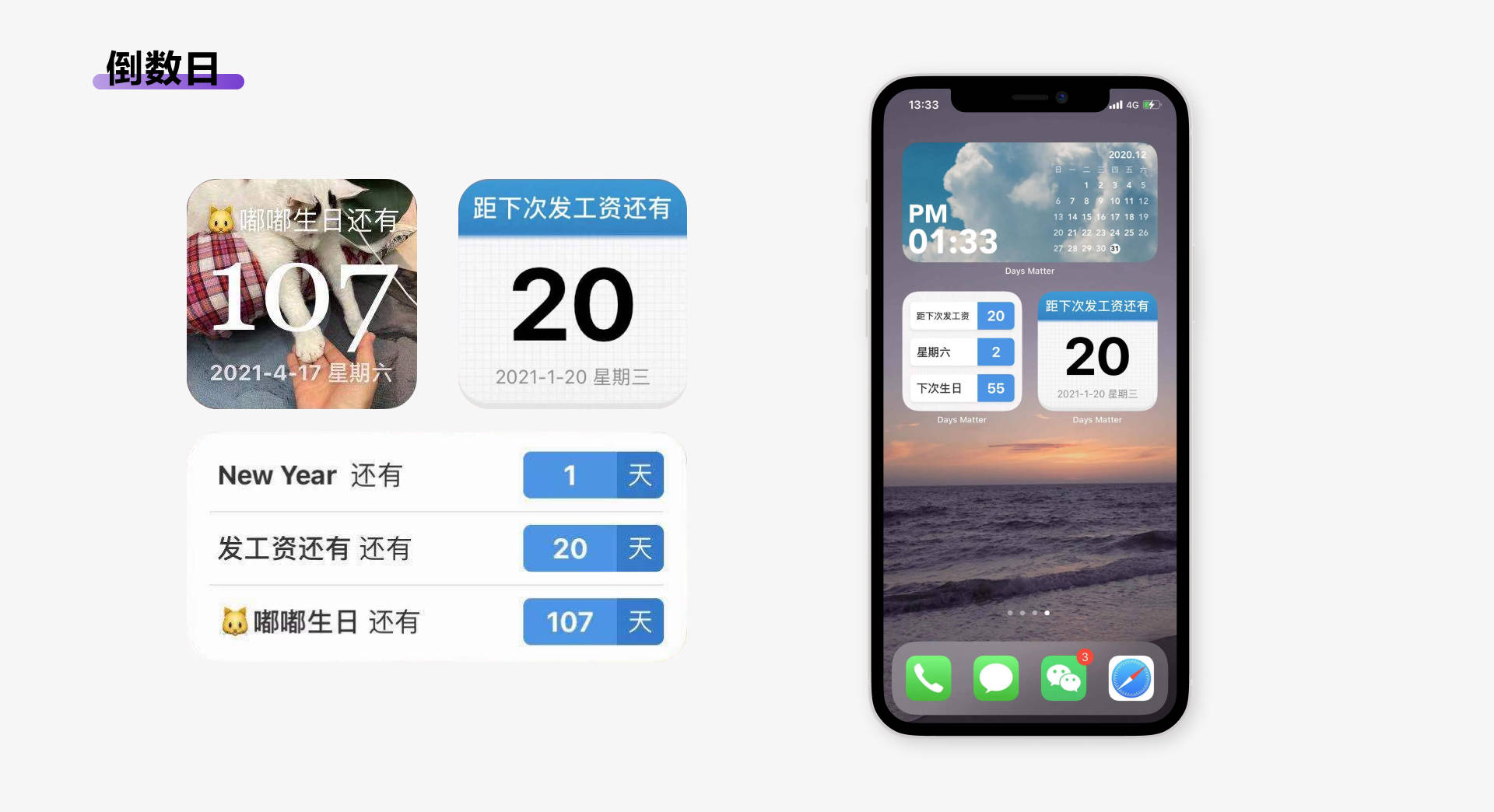
3. 倒数日
我的天气同一家开发团队的另一款小组件倒数日,是一款可以直接在屏幕上看到不同主题倒数天数的小组件,能根据自己心情更换背景。此外还可以设置日历小组件和时钟小组件。

4. 西窗炷
西窗炷采用白底黑字简约的界面风格,每天推送一首诗词,点击便可阅读全文。也可以通过编辑小组件选择自己想看朝代、体裁和显示字体。

5. 豆瓣
没有买过豆瓣日历的举手,买完心心念念觉得自己会每天看一部电影,em……然而并没有。豆瓣的小部件除了两种电影日历的样式外,实时热门书影音排行的界面也能让用户不用打开应用,便可获得及时的影音信息,点击进入详情页面。

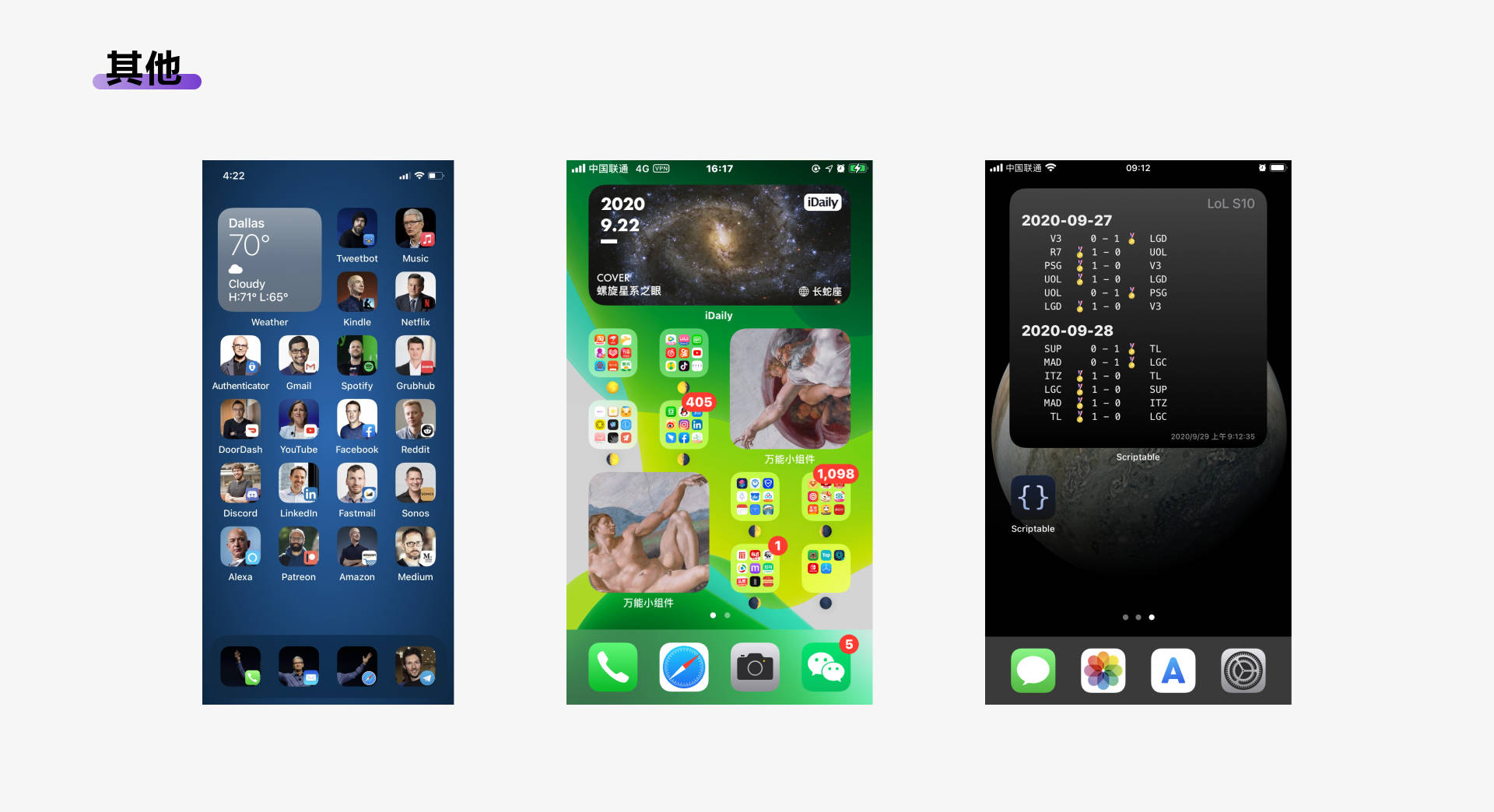
6. 其他
当然也有网友做出了史上最强小组件,以及其他有趣的组件:

08 我对Widget的使用
目前每个手机用户主屏幕上都会有越来越多的app,我们的衣食住行娱乐都需要各种app的协助完成,但随着app的增长,用户会将各种app按照种类、类型进行划分,靠线索记忆或肌肉记忆,熟悉app的位置,但随着时间的推移,我们可能又会有各种新的应用需要下载使用。重复分类、查找、点击进入的行为,其实是很浪费时间的步骤。

首先我将之前的主屏幕全部隐藏,只留一个主屏幕页面。数据显示日常对手机的操作交互中,有50%左右的通过左手/右手单手握持操作,而我本人习惯左手单手握持操作。操作热区如下图中所示的从左到右从下到上。
其中顶部区域及右边区域放置,豆瓣、西窗烛、我的天气等展示类小组件;Todoist、Thing3、倒数日等任务管理类小组件;知乎、微博、头条等咨询类小组件则可以放置于画面中间,不妨碍点击某条信息。也可以使用智能堆放功能,将多种小组件放置同一区域,通过上下滑动进行切换。最后放置自己平时使用频繁的应用图标即可,使用频率也是按从左向右的顺序。大小方面
苹果的app资源库会默认经常使用应用可以直接点击进入,在使用其他app不常用的app时,可以通过上方的查找区域进行搜索。
目前已经使用1个月左右,之前也试过各种好看的小部件,最后还是以效率为出发点,将大部分的app放置在app资源库中。
09 总结
在我们的认知中,手机桌面更像是一个应用程序的目录。我们不会过多的在主屏幕停留,需要借助启动图标点击进入应用进行操作,用户打开某个桌面应用,在应用内进行操作;另一方面在当前app应用越来越多的现在,高频应用与低频应用混合,常常在使用时,陷入查找应用中,降低了信息获取的效率。小部件的使用,使得用户虽然还是不能在主屏幕界面进行数据处理,但小部件作为应用程序的扩展程序,用户却可以在不打开应用、无需加载等待的情况下,在主屏幕上快速获取信息甚至进行简单的操作,不得不说是在改变用户长久以来的使用习惯。
无论是Google从碎片的Android系统转向物理设计体验的Material Design设计语言来规范各家的开发。还是最早提出“One productfamily,One platform,One store”希望将手指与手机触摸交互与鼠标指针交互的打通,保证多设备的一致性,但最后却被自己各种花样作死的微软磁铁设计。各家都在尝试统一设计语言,以及交互感受。而这次iOS 14的,我们已经看到了苹果在iOS、iPadOS、macOS、watchOS乃至于tvOS上的联动与融合,而小部件就是最重要的一步。
资料来源:
- Widget的概念
- iOS 14 苹果官方设计指南
- 怎么看待iOS14小组件?怎么使用iOS 14小组件布置主屏幕?
- What Is A Widget On Android?
- 安卓如何设置小部件-什么是小部件?
- 安卓widget应用小部件设计原则
- iOS 14 和 iPadOS 14 来了,升级后先来看看这些新功能
- 聊聊 iOS 14 的 Widget 和背后的 SwiftUI
- iOS 14 桌面小组件能做哪些事?我用这 22 款 App 试了一下
- 重新认识Windows Phone 手机操作系统【被抛弃的天才少年】
- 谷歌 vs 苹果,到底哪家的设计更好?
本文由 @查无此人 原创发布于人人都是产品经理,未经作者许可,禁止转载。