原标题:关于协作,国外设计大神是这么的思考的
导语:随着互联网行业的发展,设计工具和技术不断迭代,协作方式取得了非常大的进步。今年,因为远程办公的普及,线上协作成为了一个热门话题,在带来便利的同时,也带来了许多困扰。作者结合实际工作经验,指出了热门线上协作工具的问题所在,给出思路,带领读者深入思考协作的意义,探索更加合适的协作方式。
导语:随着互联网行业的发展,设计工具和技术不断迭代,协作方式取得了非常大的进步。今年,因为远程办公的普及,线上协作成为了一个热门话题,在带来便利的同时,也带来了许多困扰。作者结合实际工作经验,指出了热门线上协作工具的问题所在,给出思路,带领读者深入思考协作的意义,探索更加合适的协作方式。

是的,这是会引发争议的文章之一,如果你是 Figma 的超级粉丝,可能你现在就想向我扔石头了,对吧?但请稍等一下,先听我说。
01 协作是…
当我从 90 年代末开始设计职业生涯时,协作仅代表着某人坐在你背后,用手指着笨重灰色 PC 的屏幕说:“把它移到这里!” 然后紧接一句,“不对,移得太过了……”

而他的手指每戳一下,我们的阴极射线管显示器(CRT,Cathoderaytube)都会在对应的地方留下手指的污迹。因此显示器越脏,就认为某人收到的反馈意见越多。你几乎可以将屏幕上的每个指纹称之为现代的 “Figma 评论”(协作小伙伴留下的备注痕迹)。
但在那之后,协作方式取得了更大的进展。设计工具得到发展,从仅使用 Adobe 的时代,到最初的 Sketch,然后是 Figma,现在的设计工具已经向设计师展示了全新的工作方式。

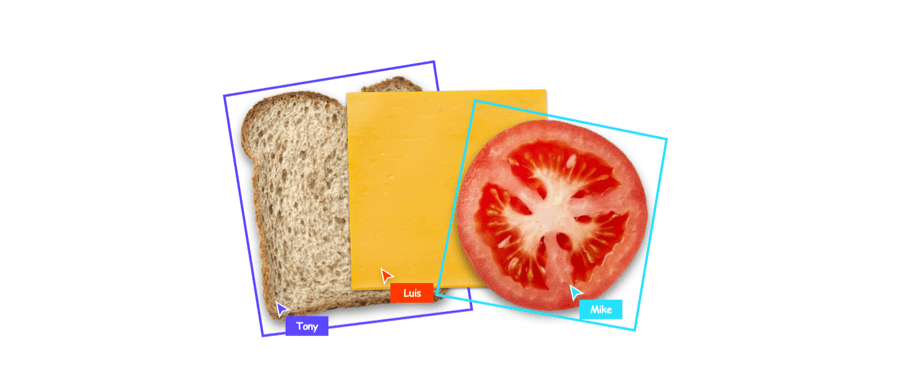
在纸上,三个人做一个三明治可能是个好主意
在现代,协作是一个热门话题。某种程度上它被认为是 “最先进” 的发明之一。
几乎每个和我交谈过的 Figma 用户都会说,他们更喜欢 Figma 的原因是它具有出色的协作功能。但我觉得 Figma 之所以会受到大家的追捧,更多原因在于它的 免费计划以及 Sketch 软件对操作系统的限制(Sketch 仅适用于 Mac),但我也理解为什么没有多少人愿意承认这些原因。
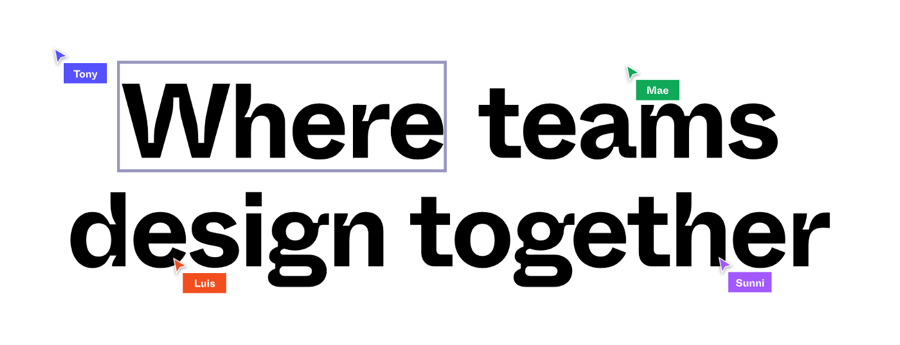
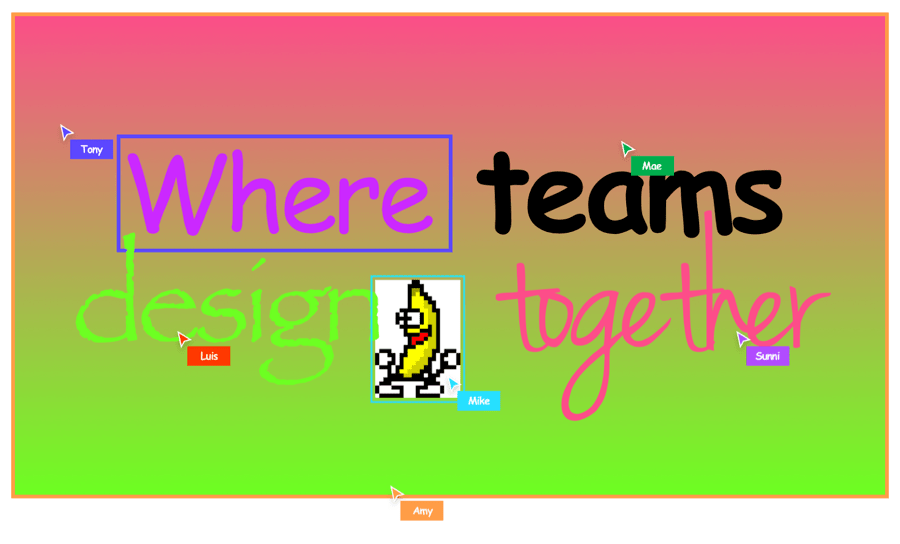
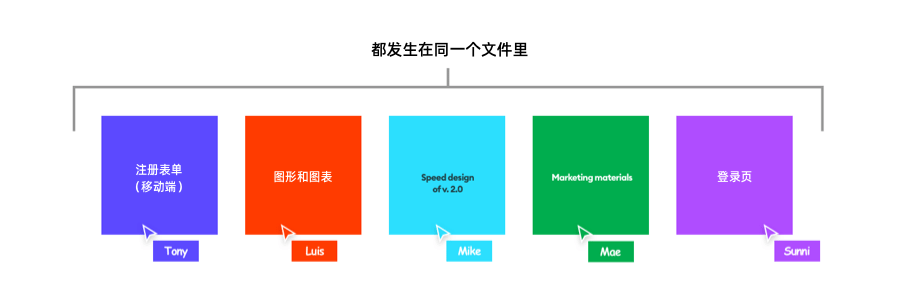
他们甚至将协作作为 Figma 官网上的主要营销内容。

Figma 官网的头图,传递了协作的概念(https://www.figma.com/)
02 如何展示协作性?
我不认为上面那张图是展示协作的正确方法。
为什么呢?
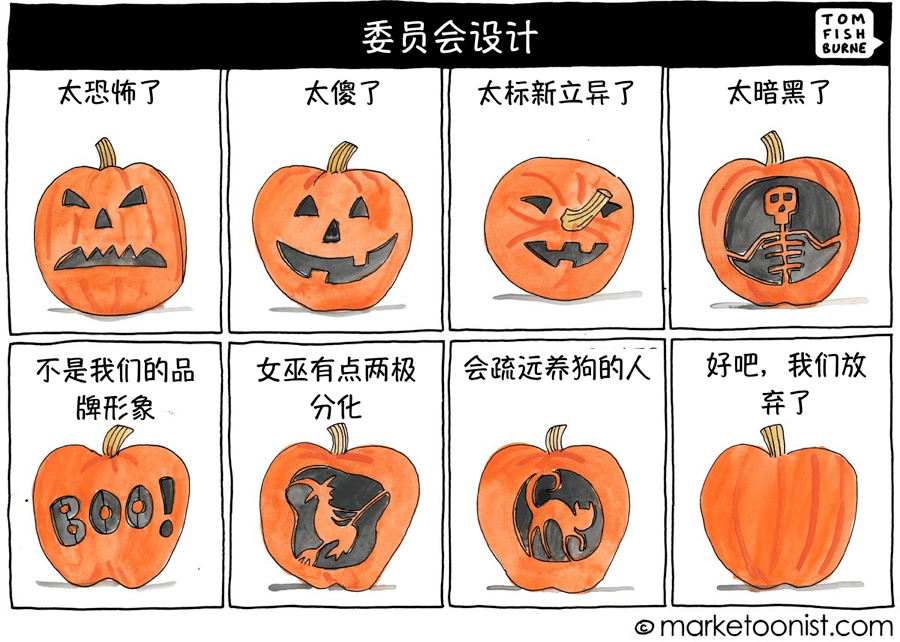
我们可以再看一下上面的图片。四个人将不同内容拖到统一画布上的行为并不是协作。这属于 委员会设计 类型中的最糟糕的一种,甚至不应该再将其称为设计。
(委员会设计(design by committee)是贬义词语,是一种反模式,是指设计项目中有多人参与设计,而且没有一致的计划或是看法。委员会设计属于民主式的设计,这和 design by dictator 独裁式设计(或专制设计)相反,后者是由专案负责人决定其设计。独裁式设计在最终设计中不考虑成员的意见,由专案负责人负专案成败的责任。)

我问了一些有深度使用 Figma 的大型团队,他们也不认为团队是像上图所示的那样使用该工具(各抒已见,没有统一的管理和决策)。

03 客户促成 “改变”
我们通常使用 Sketch 进行工作,但如果客户选择用 Figma 启动项目,那这些项目也将在 Figma 中完成。
最近有位客户要求能够编辑我们创建的 Figma 文件,我们很不情愿地妥协了,而接下来发生的就是典型设计师的噩梦了。
首先,他们意识到可以在文件中看到设计师在工作中实时出现的光标,因此他们早上登录后就连续几个小时追踪设计师的工作,直到我将他们踢出了文件协作。
这其实就是 老板整日站在你身后并确保你没有摸鱼的微缩管理版本。想象一下,每次打开微博或朋友圈时,背后都有一个鞭打你的鞭子。
“这也太棒了吧!我们可以实时地看到他在工作!”
“这也太棒了吧!我们可以实时地看到他在工作!”
那位特定客户其实对 Figma,还没了解到知道实际怎么使用的程度。他的目的只是希望能够自己更新线上页面的副本。(客户希望加大项目参与度和掌控感,随处标记自己的修改意见,掌控设计师工作的进度)
然而实际的大部分情况,他们总是会不小心将整个模块移入或移出了画板,然后就破坏了整个设计。

04 协作最重要的部分在于何时结束协作?
针对上述问题的快速解决方案是 —— 仅在完成文件处理后才允许查看文件。但是,当文件处理完成后再开放权限,引发的设计师噩梦也并不罕见。
我四处询问后发现,那种 “监视你的一举一动” 的微管理技术使周围的设计师感到非常受挫。
而且,当许多人在同一屏幕上(尤其是远程)工作时,还存在潜在的混乱问题。鉴于每个人工作方式都不一样,并且绝对会 以自己的方式推动设计,因此这种云端工作方式也是绝对不可取的。
想象一下 Amy 将每个人的背景色更改为她喜欢的颜色。

05 人们如何真正地开展协作?
实际上真正在用协作功能时,人们的协作方式是完全不一致的。首先,最好的功能是拥有一个始终同步备份的 “可靠源文件”文档。在 Sketch 中,我们选择 Dropbox 实现这件事。在其他人加入协同前,我们总是 确保文件已经被保存且关闭,再允许下一位同事进行操作。
显然,消除 “未实时备份”的问题才是良好协作的巨大优势,这一点应予以强调。你必须 确定文件始终是最新版的,即使创建文档的人去度假或辞职了也应是如此。
任何人都可以 简单地加入并接管。整个设计始终保持同步。难怪 Sketch 也介绍了自己的这一优势,对我而言,这部分是整个 “协作” 中最具突破性的部分。
我曾经和一个较大体量的团队交流过,据说,他们通常最多 支持五位设计师在同一个项目中,但 一般同一页面上只会有一位设计师。如果是这样的话,他们每个人都会分配一个属于自己的画板,用之前已商定的统一设计组件库进行设计。
同样,如果没有统一的设计组件库,这将导致混乱和困惑,使每个人都以自己的方式设计元素(故意或忘记一些关键准则)。毕竟,我们大多都只是普通人类,通常比较健忘,特别是对于细节。

设计库(或“系统”)可以通过协作解决此问题,给出一个统一的标准
但是,即使有严格规范的约束,团队内的设计师们仍然需要在会议上讨论进度和问题,统一在屏幕上观看设计经理对设计进行的调整(项目组内的设计师一同观察设计经理的操作)。
虽然可能仍然不是理想的方式,但是相较而言会好很多。

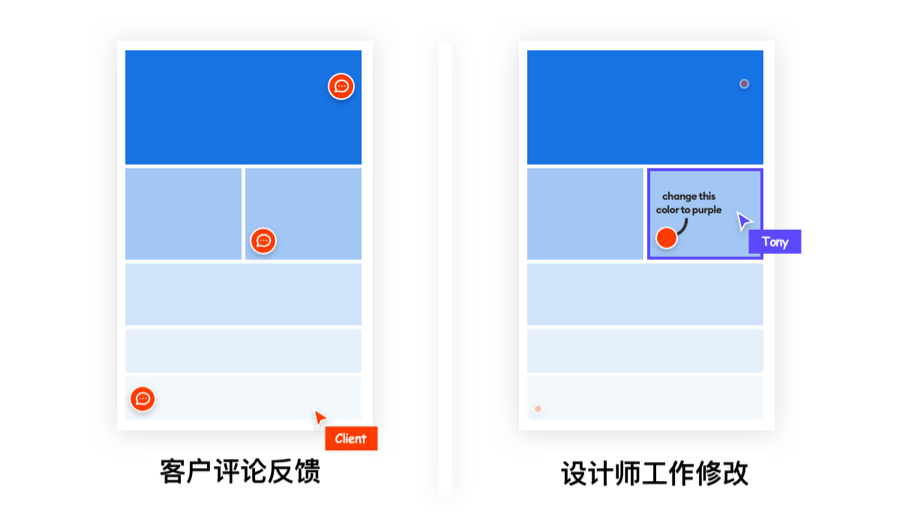
设计者可以看到评论,但是客户看不到设计者正在工作,也无法跟随光标
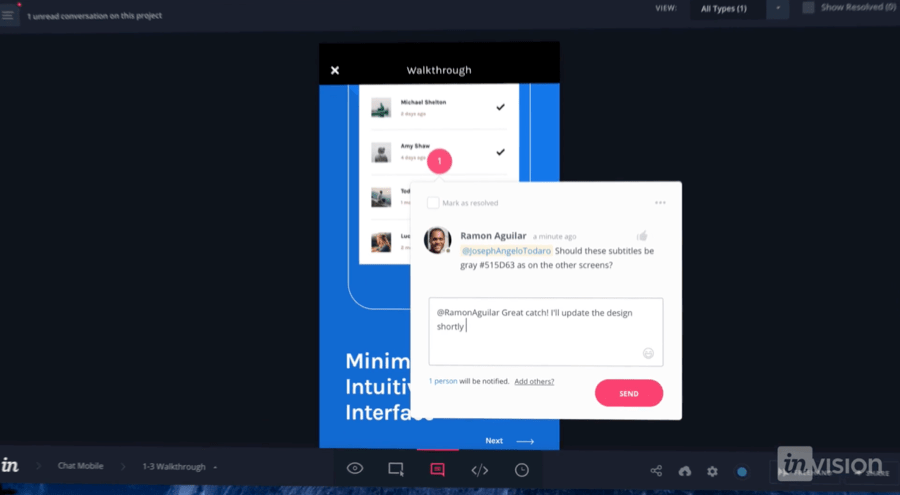
06 评论也是协作
另一个很棒但尚未凸显的示例,是 在设计中保留上下文注释。当然,几年前 InVision 便开始使用这种方式,但目前我们仍必须浏览 Web 上的注释,然后返回 Sketch 进行更改,再使用Craft进行同步。
(Craft 是适用于 Sketch 和 Photoshop 的插件,可帮助优化你的设计过程。通过 Craft Manager 管理插件,可轻松进行更新)

Craft 协作操作页面展示
在设计工具中 显示的注释将跳过额外步骤,只展示关键信息,帮助你更加轻松地在工具内即刻回复质疑与修改校正。最终,节省了你大量的时间。
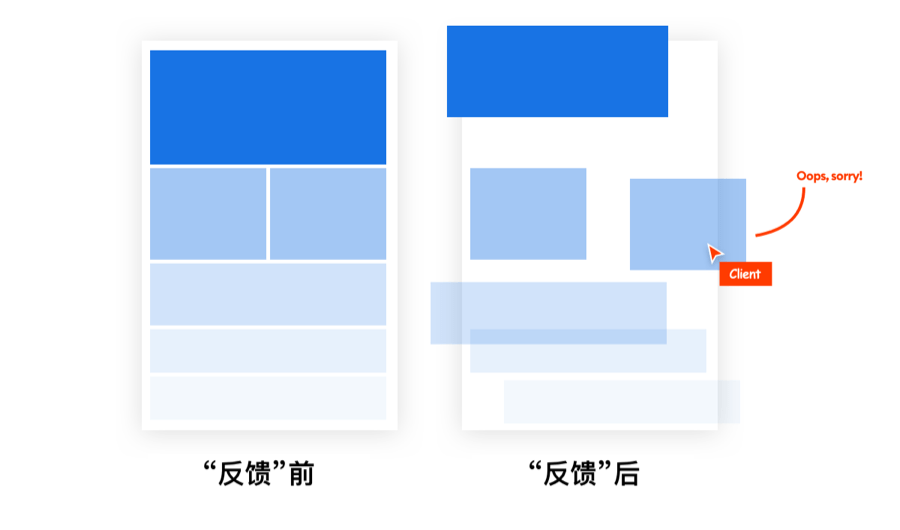
完美收集反馈的流程
但是,当添加评论时看到设计师为 “在线编辑文件” 的状态时,会使客户或利益相关者不自觉开始进行微管理,并产生再次跟随光标的行为。
添加评论的理想方法是 创建一种与协作分开的 “反馈” 模式。在这种模式下,你只能留下评论,但看不到任何人的光标。如果设计人员进行了一些更改,他们仍然可以实时在画板上进行更新,但是它使审阅者可以专注于评论,而不是查看忙碌的蜜蜂在移动的矩形。

每个人在不同 “页面” 上完成的实际设计工作,而不是每个人都在同一画板上工作
07 沟通问题
我认为主要问题不在于协同功能本身(尽管它们确实需要一些改进),而在于它们的呈现方式。
从市场营销的角度来看,向人们展示在同块画板上一起工作当然更具吸引力,但在现实世界中这没有任何意义,并且可能会给经验丰富的设计师带来 “不良影响”。
因此,这些工具应该改变之前对协作的理解,专注于展现这些能力:
- 保证唯一的正确的设计源文件
- 能够轻松反馈和评论
- 使用统一组件库,分别在独立页面上工作

以上所有甚至其他小功能,都要比在屏幕上展示四个人同时在移动四个模块,能够更好地进行工作协同 。因为在现实中,你无法期望四个不同人的思维,能够达到我们想要的那种同步程度。我们都是不同的、且独一无二的个体,有自己的做事方法。所有这些使得这种(同时进行操作的协作)协作看起来像机器人般毫无生气,并且在实际项目环境里容易产生混乱。
原文:https://uxdesign.cc/this-is-not-collaboration-b40d997f9157
作者:Michal Malewicz
译者:孙晨宇;审核:徐曼鹭、张聿彤;播客:张聿彤;剪辑:金蕾
本文由 @三分设 原创发布于人人都是产品经理,未经许可,禁止转载。